Wie du den Content deiner Website optimierst
Nur wenige Webseitenverantwortliche haben den Anspruch, digital wirklich gute Inhalte zu präsentieren. Als Content-Experte und Mitgründer von netspirits durfte ich in den vergangenen Jahren Tausende von Internetseiten optimieren. Oft bin ich dabei Menschen begegnet, die denken: „Texte für Webseiten kann die Webagentur doch mal eben so herunter rattern!“ – doch weit gefehlt! Meine über 15-jährige Content-Optimierungserfahrung zeigt:

Daher: Toll, dass du hier gelandet bist und den Anspruch hast, deinen Web-Content besser zu machen!
Jetzt liegt es an dir: Entscheide selbst, welche Dosis an Optimierungstipps gerade am besten für dich passt:
Du nimmst dir (circa) 45 Minuten Zeit und liest den gesamten Optimierungsratgeber direkt jetzt online.
Du lädst dir den Artikel hier als PDF herunter, damit du ihn später bequem lesen kannst.
Über die Nutzung deiner Daten: Eventuell werden wir dich mal kontaktieren, um zu fragen, ob du weitere Unterstützung brauchst. Deine Daten bleiben solange bei uns bis du ihre Löschung mit einer einfachen E-Mail an uns veranlasst. Alles weitere über unsere Datenschutzregelungen findest du hier.
Du wählst aus den folgenden Optimierungsthemen aus, zu welchem Thema du mehr erfahren möchtest.
Welche Bereiche einer Webseite kannst du optimieren?
Es gibt verschiedene Möglichkeiten, wie du deine Website optimieren kannst. Entscheide selbst, welches Thema aus unserer Anleitung dir am besten weiterhilft:
Struktur und Aufbau der Texte optimieren: Du möchtest lernen, die Logik, Optik und Gestaltung deiner Webseiten zu verfeinern.
Nutzendenzentrierung der Inhalte verbessern: Du möchtest erfahren, wie du deine Leser:innen glücklich machst.
Konsumierbarkeit & Lesbarkeit vom Content optimieren: Dich interessieren wahrnehmungspsychologische Tipps, damit deine Inhalte in Erinnerung bleiben.
Erfolgsmessung & Zielerreichung verbessern: Du willst verstehen, wie du messen kannst, ob dein Content wirklich gut ist!
Reichweite optimieren: Du möchtest noch mehr Leser:innen auf deine Inhalte aufmerksam machen.
Content-Optimierung: alle Ansätze im Überblick
Um digitale Inhalte zu verbessern, steht dir ein Blumenstrauß an unterschiedlichsten Optimierungsansätzen zur Verfügung. Dieser Ratgeber wird im weiteren Verlauf Licht ins Dunkel bringen. Viel Spaß beim Weiterbilden!
Mögliche Betrachtungsebenen für die Verbesserung von Inhalten:

Struktur und Aufbau der Webseite optimieren
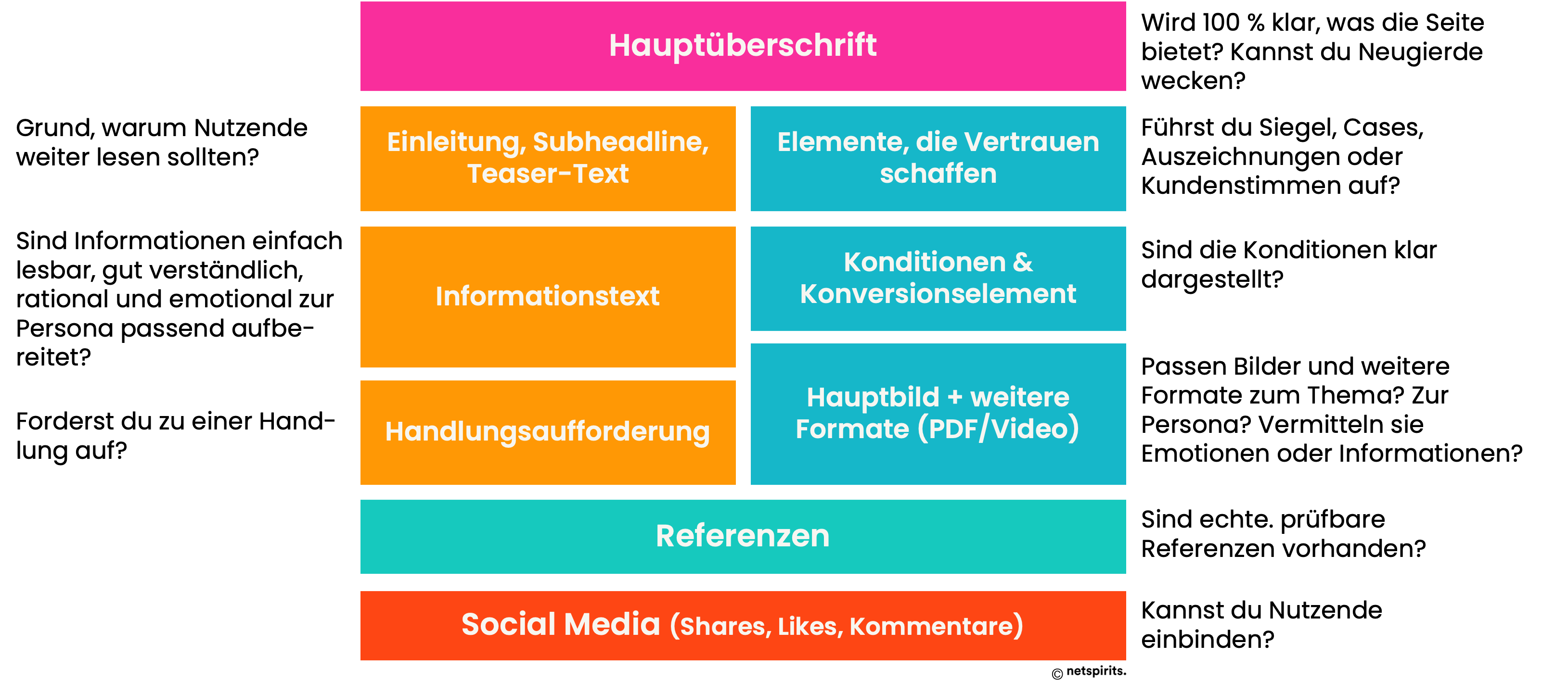
Um deine Webseiten in etwas Interessantes und Lesenswertes zu verwandeln, stehen dir folgende Bausteine zur Verfügung:

Head- und Subheadline = Haupt- und Unterüberschrift:
Die Unterüberschrift funktioniert zusammen mit der Hauptüberschrift und erweitert diese um weitere konkrete Details aus dem Artikel. Idealerweise arbeitest du immer mit Head- und Subheadline, da du den Nutzenden so noch mehr Appetit auf deinen Inhalt machen kannst.
Beispiel:
Hauptüberschrift: Webseiten-Optimierung leicht gemacht
Subheadline: 5 praktische Tipps, die deine Besucher:innen zum Jubeln bringen
Teaser-Text = kurze Zusammenfassung:
In dieser Einleitung fasst du die wichtigsten Eckdaten für die Leser:innen kurz zusammen. Du solltest immer einen Teaser-Text anbieten, damit deine Besucher:innen selbst entscheiden können, ob es sich für sie lohnt, die gesamte Seite zu lesen beziehungsweise zu überfliegen.
Trust-Elemente = Siegel, Auszeichnungen, Zertifikate und weitere Elemente,
die Vertrauen aufbauen. Wurde dein Produkt zum Beispiel von Stiftung Warentest, Trusted Shops, Ekomi oder anderen Preisen ausgezeichnet? Dann solltest du das deinen Besucher:innen mitteilen, denn solche Elemente steigern die Kaufwahrscheinlichkeit.
Nutze also Icons, Siegel, Zertifikate und sonstige Auszeichnungen und binde sie gut sichtbar in deine Webseiten ein. Hier einige Beispiele für Trust-Elemente:

Call to Action (oft auch CTA genannt) = Handlungsaufforderung,
die Nutzer:innen einlädt, etwas auf der Webseite zu tun.

Setze CTAs ein, um deine Kundschaft* durch dein virtuelles Geschäft zu führen. Zudem erhöht jede Interaktion der Besucher:innen mit deinen Inhalten die Bereitschaft, sich mit deinem Webauftritt auseinanderzusetzen. Prüfe immer, wie du Handlungs- und Interaktionsaufforderungen formulieren und einbinden kannst.
Conversion-Elemente = Bausteine,
die dazu beitragen, wichtige Eckdaten zu deinem Angebot zu kommunizieren. Das können zum Beispiel Konditionen des Angebots im Überblick sein. Wichtige Eckdaten zum Produkt als Auflistung oder in einer Grafik zusammengefasst, lockern die Seite zudem optisch auf und geben den Leser:innen komprimiert das Wichtigste mit.
Copy-Text = Informations- oder Fließtext.
Achte darauf, dass du auf Internetseiten mehrwertbietende und optisch ansprechende Fließtexte einbindest. Schreibe in kurzen, knackigen Sätzen und baue Absätze mit ein. Zu lange Texte ohne Punkt und Komma laden nicht zum Lesen ein.

Unformatierte Texte schrecken Leser:innen ab und machen es unnötig anstrengend, Informationen aufzunehmen. Mit Zwischenüberschriften, Absätzen, Bildern und anderen Website-Elementen lockerst du deine Seite optisch auf – das weckt Interesse und erhöht die Wahrscheinlichkeit, dass deine Besucher:innen die Inhalte auch wirklich lesen, wahr- und aufnehmen. Wie du Fließtexte im Detail optimierst, verrate ich dir im Bereich Les- und Konsumierbarkeit deiner Fließtexte verbessern.
Bilder = Grafiken, Fotos und
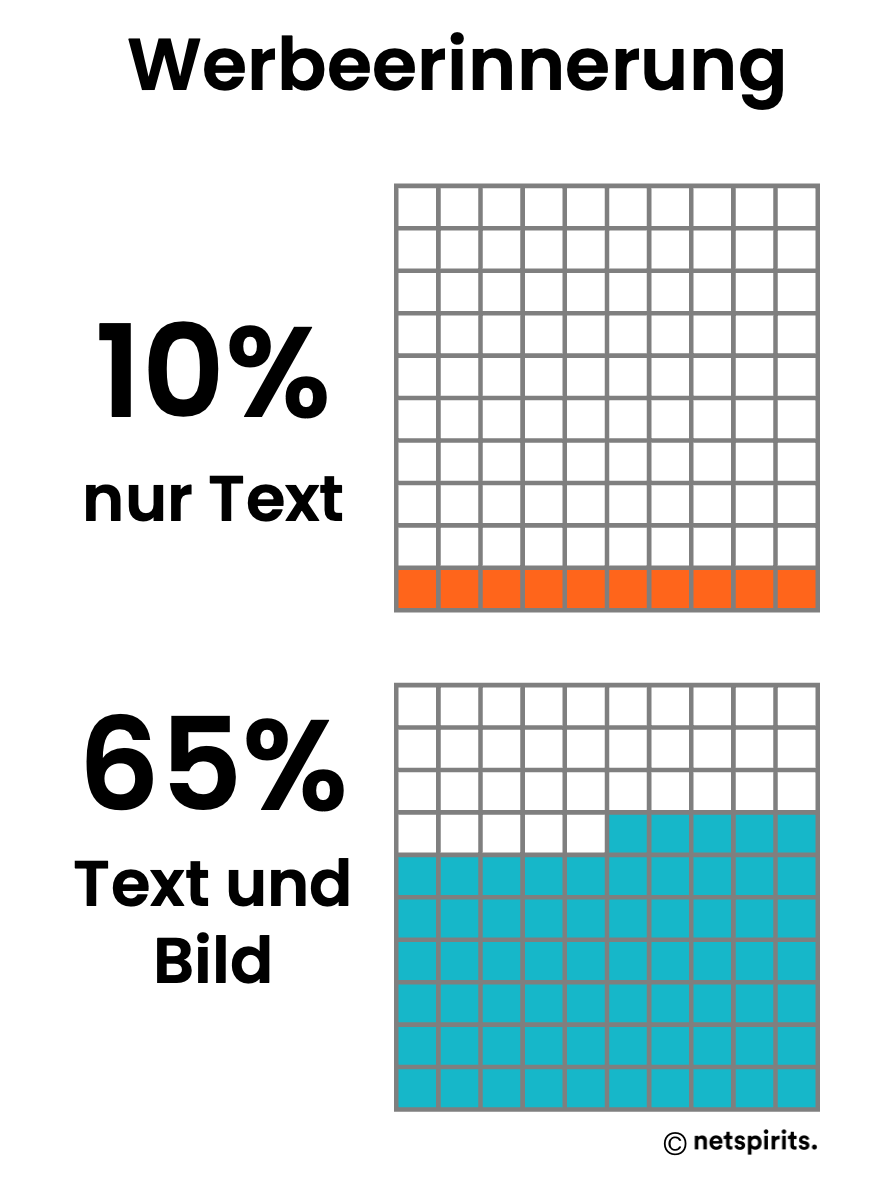
unterstützende Darstellungen sorgen für Abwechslung. Deine Besucher:innen haben mehr Spaß bei der Betrachtung der Seite und können Informationen schneller und besser aufnehmen. Ergänzen Bilder den geschriebenen Text, bleiben die vermittelten Informationen besser in Erinnerung. Damit du diesen coolen Effekt (er wird in der Fachsprache als Picture-Superiority-Effekt bezeichnet) besser behältst, wenden wir ihn hier direkt an ;-):

Ergänzende Formate einbinden =
Erweitere deine Webseiten um PDFs, Videos, Animationen, Podcasts, Checklisten oder Webinar-Angebote, um deinen Besucher:innen weiterzuhelfen. In diesem Artikel bieten wir dir etliche unterschiedliche Formate an, damit du bequem die Formate auswählen kannst, die dir persönlich am besten weiterhelfen. Sei kreativ und nimm dir direkt einmal eine deiner Webseiten für die weitere Optimierung und Erweiterung um hilfreiche Zusatzformate vor.
Willst du den Artikel doch lieber als PDF runterladen?
Über die Nutzung deiner Daten: Eventuell werden wir dich mal kontaktieren, um zu fragen, ob du weitere Unterstützung brauchst. Deine Daten bleiben solange bei uns bis du ihre Löschung mit einer einfachen E-Mail an uns veranlasst. Alles weitere über unsere Datenschutzregelungen findest du hier.
Referenzen =
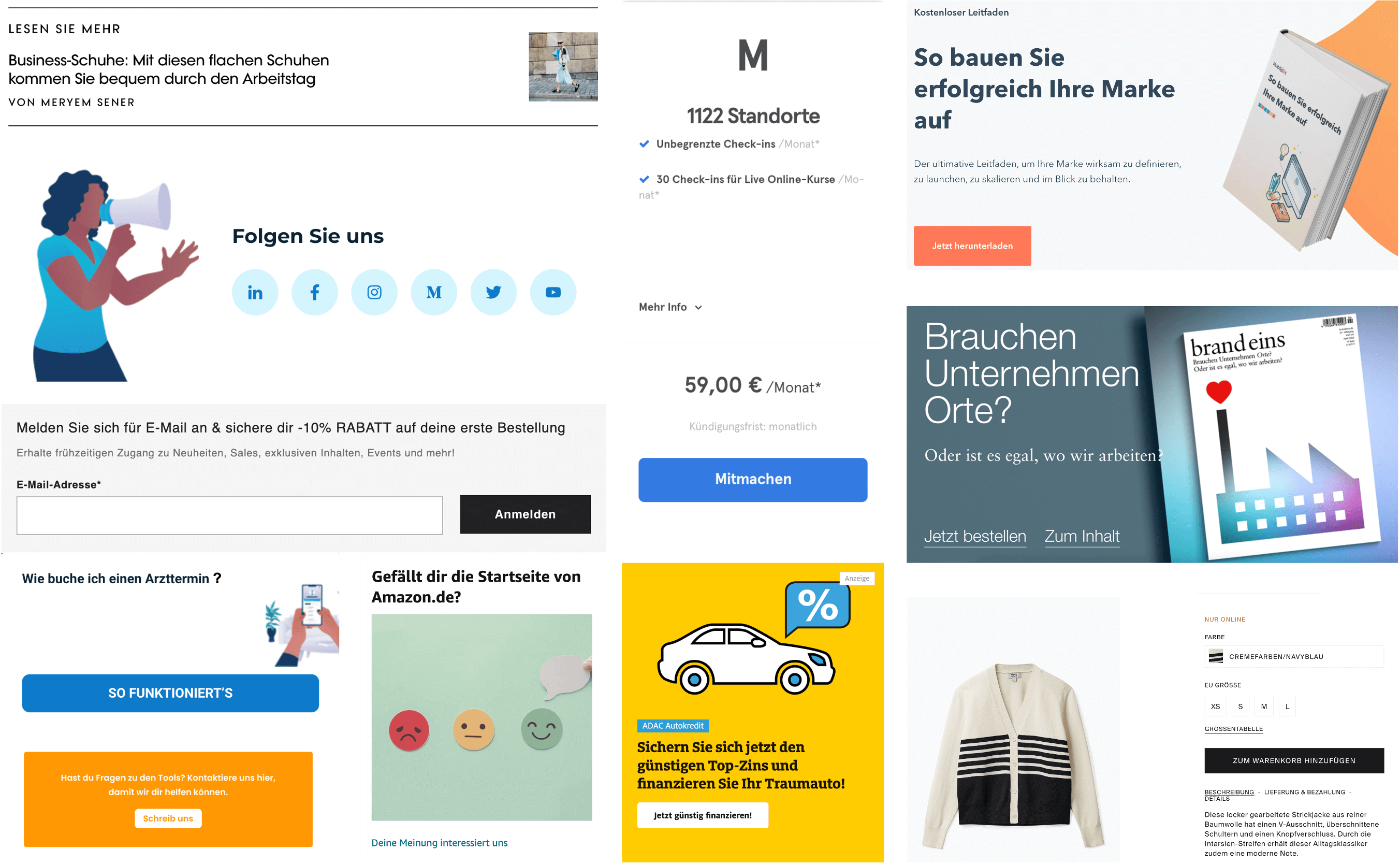
sind ein starkes Instrument für deine Webseite. Empfehlungen von zufriedenen Kund:innen sind unschätzbar wertvoll, da wir Menschen uns auf Tipps von anderen viel eher verlassen als auf reine Marketing-Aussagen. Ob O-Töne von Kunden*, Testimonials oder von anderen Befürworter:innen deines Angebotes: All das beeinflusst die Meinung potenzieller Neukund:innen. Prüfe also, wo du Feedback und Bewertungen deiner Kund:innen einholen kannst. Ebenso hilft eine Auflistung von Referenzkunden*, Firmen oder Logos sowie Case Studies zu deinen Projekten. Es gibt viele Formate, wie du Besucher:innen auf deiner Webseite mithilfe von Referenzen die nötige Sicherheit gibst, damit sie eine Kaufentscheidung treffen können.
Hier ein paar Beispiele für unterschiedliche Darstellungsformen von Referenzen auf einer Webseite:

Social-Media-Verlinkungen =
Verweise von der Website auf entsprechende Präsenzen in Social-Media-Netzwerken wie Facebook, Instagram, TikTok oder LinkedIn. Manchmal ist es sinnvoll, Besucher:innen deiner Webseite dazu einzuladen, dir auch über Social Media zu folgen. Ebenso sind auf diese Weise Weiterempfehlungen der eigenen Produkte möglich.
Doch Vorsicht: Sei nicht zu vertrieblich und bedenke, dass du durch Social-Media-Verlinkungen Menschen von deinem eigentlichen Webauftritt oder Webshop weglockst. Im Gegenzug können Hinweise der Social-Media-Seite auf deine Website auch helfen, letzte Kaufhürden bei den Besucher:innen abzubauen. Zum Beispiel, indem du Kunden-Feedback*, Fotos oder Beispiele vom Gebrauch deiner Produkte aus Social Media in deine Webseite integrierst.
Tipp #2: Nutzendenzentrierung der Inhalte verbessern
Nachdem du nun schon Einiges über die optische Aufbereitung von Webseitentext und Content gelernt hast, geht es jetzt um die inhaltliche Optimierung: Mit welchen Themen, Stories und Inhalten machst du deine Leser:innen glücklich?

Basis dafür ist, dass die digitalen Inhalte für deine Zielgruppe relevant sind. Um das hinzubekommen, hilft dir ein praktisches Werkzeug, die Wünsche, Bedürfnisse und Sorgen deiner Zielgruppe kennenzulernen: die Persona-Methode! Bevor du dich also an die inhaltliche Optimierung deiner Website machst, schau dir am besten zuerst unseren Ratgeber zum Thema Persona erstellen an.
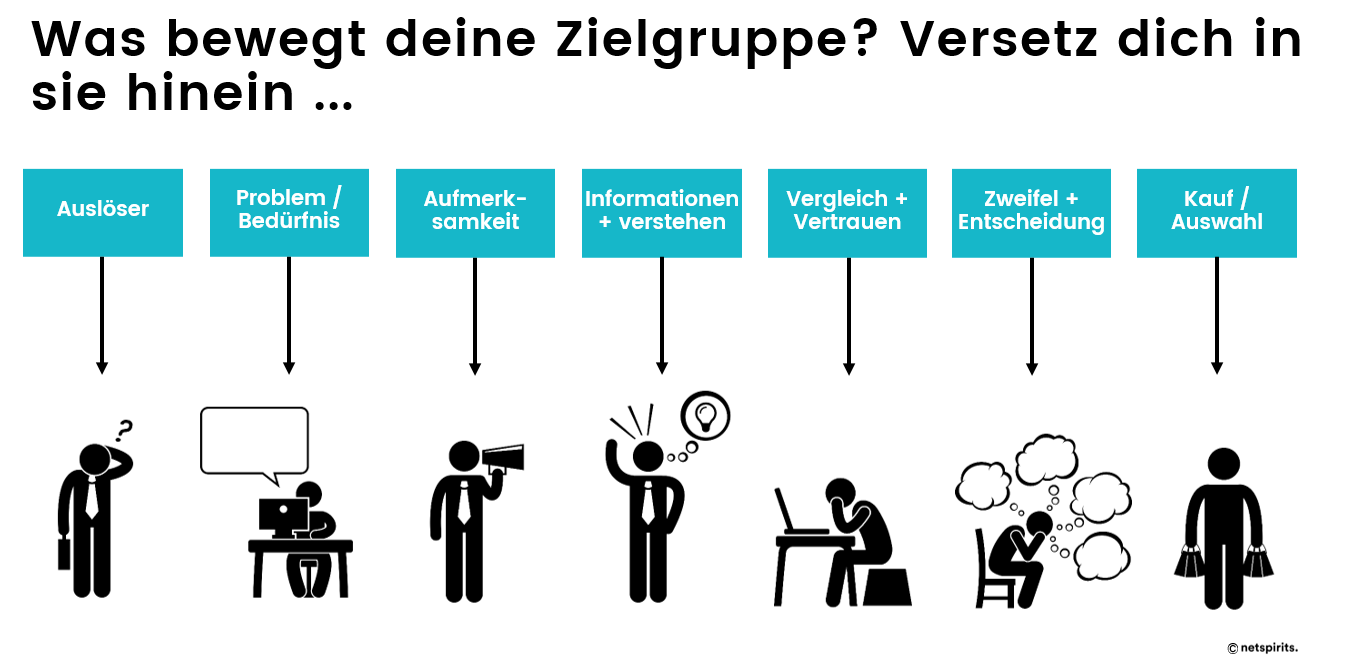
Die Persona-Methode verrät dir, was deine Zielgruppe zum Kauf bewegt:

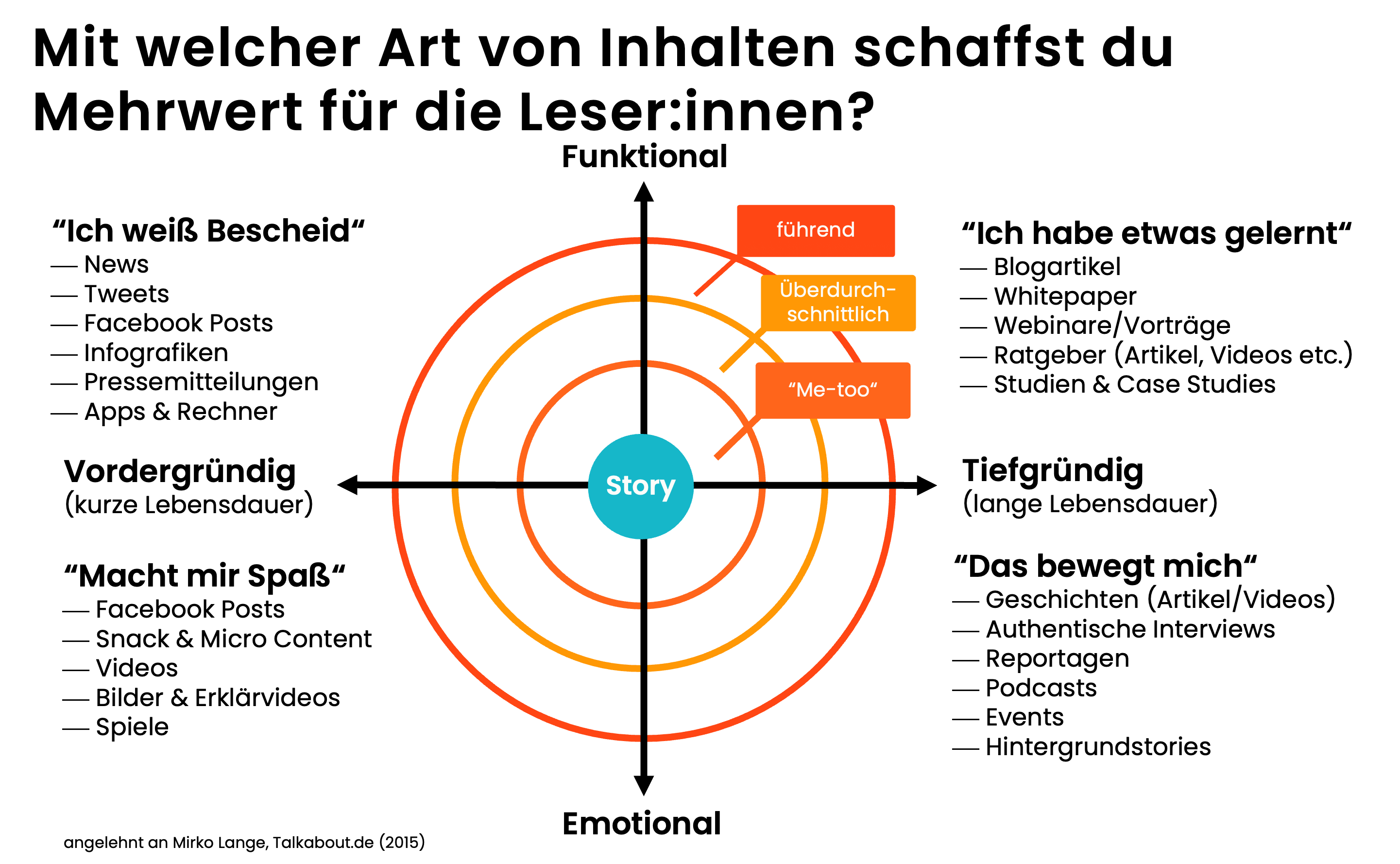
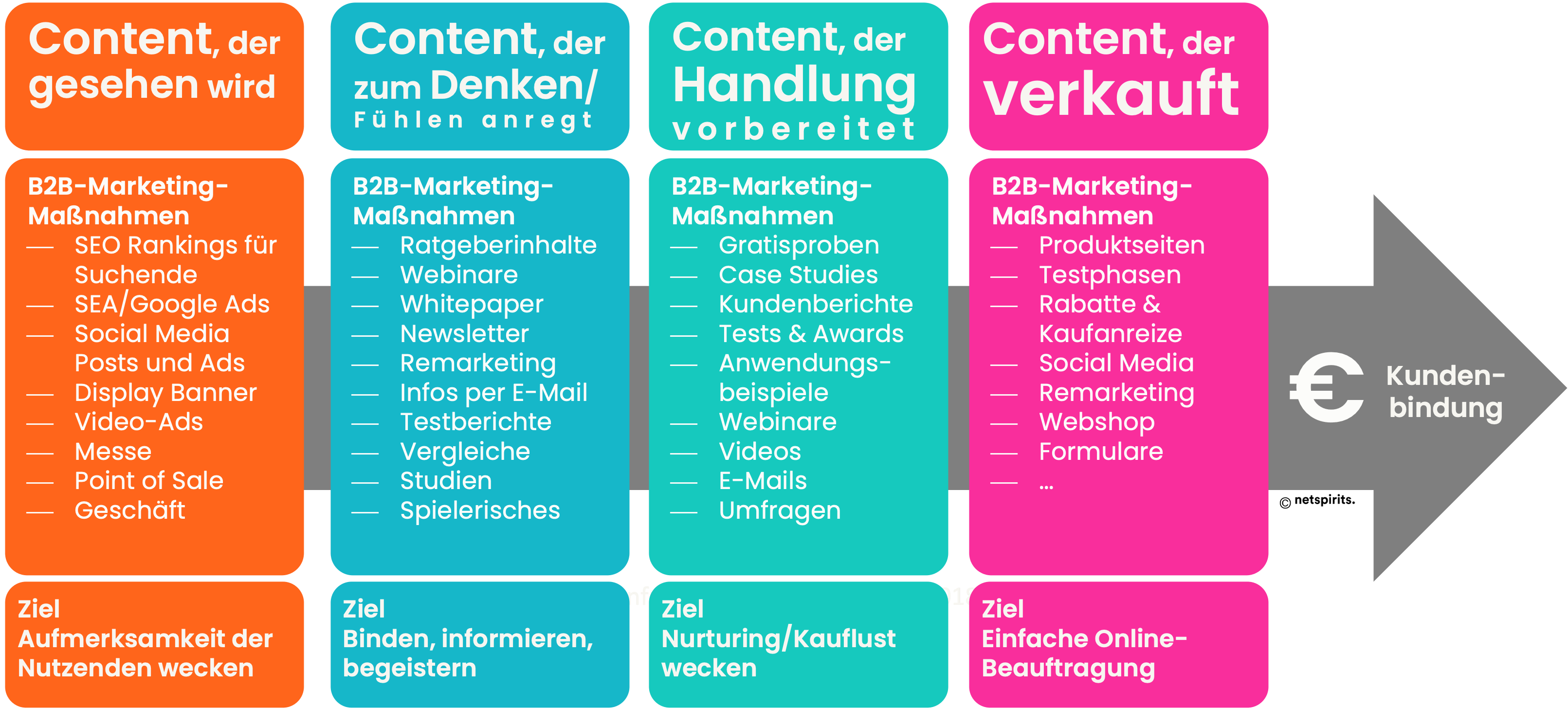
Sobald du deine Zielgruppe und ihre Content-Bedürfnisse definiert hast, kannst du entscheiden, welche Art von Inhalt sie am meisten begeistern kann – hier eine Übersicht, wie du Mehrwert für deine Leser:innen schaffst:

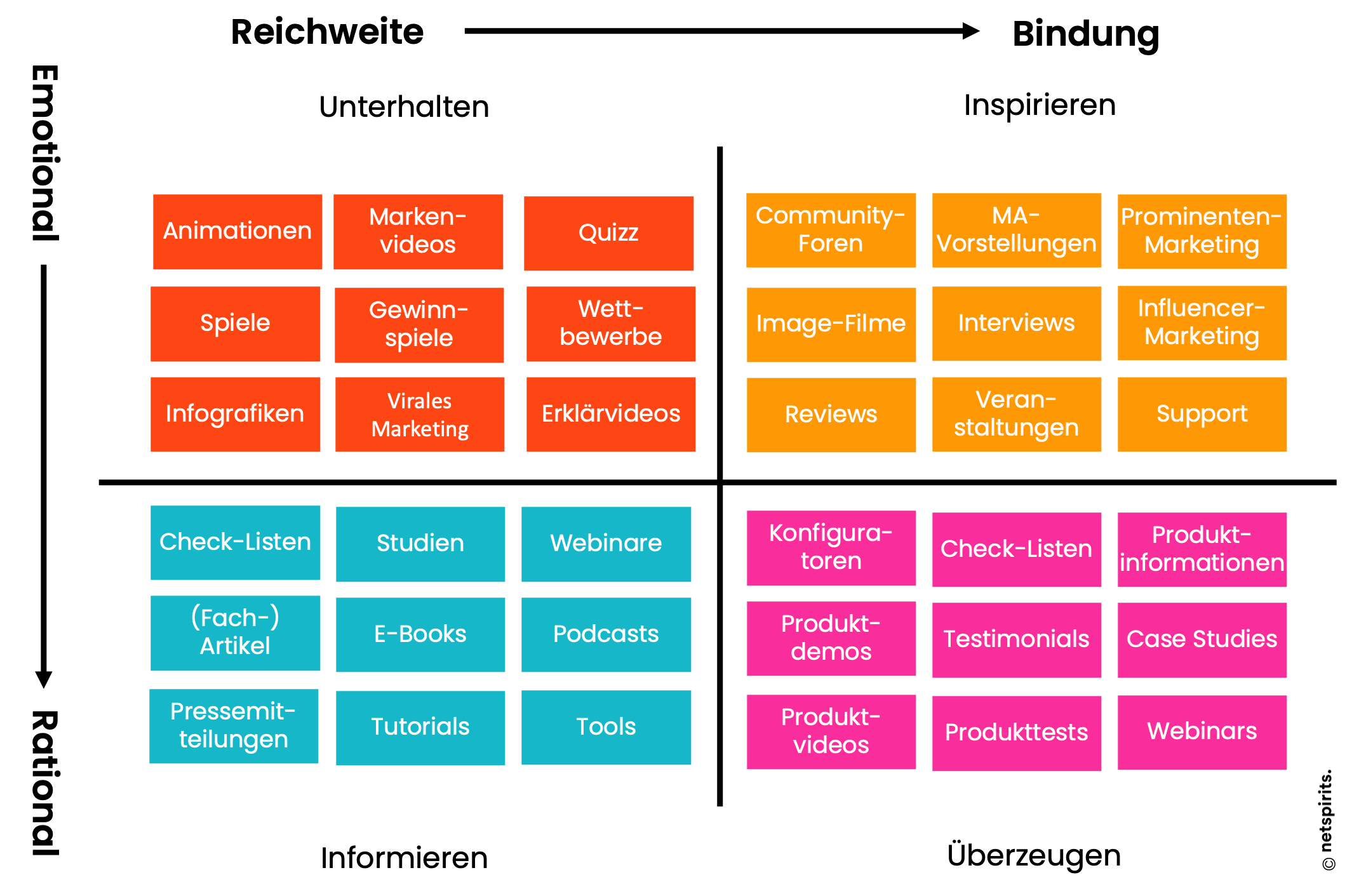
Im nächsten Schritt geht es um die Frage, welches Format deine Leser für deine „Art“ von Content begeistert. In der folgenden Übersicht siehst du einige mögliche Formate für deine Inhalte.

Auch die folgenden Bereiche bieten dir die Chance, deine Inhalte zu verbessern. Wichtig: Optimiere die folgenden Punkte nicht aus deiner persönlichen Sicht, sondern immer mit Blick auf deine Zielgruppe und Personas.
Den Text mit einer Story anreichern
Storytelling ist ein mächtiges Instrument, um deine Inhalte zu optimieren. Denn Menschen lieben Geschichten! Es gibt etliche Studien, die zeigen, dass rein rational vermittelte Informationen weniger gut im Kopf des Betrachters bleiben, als wenn die Informationen in einer Geschichte verflochten sind. (Deswegen startet auch dieser Ratgeber direkt mit einem kleinen Storytelling-Element – hast du’s gemerkt?)
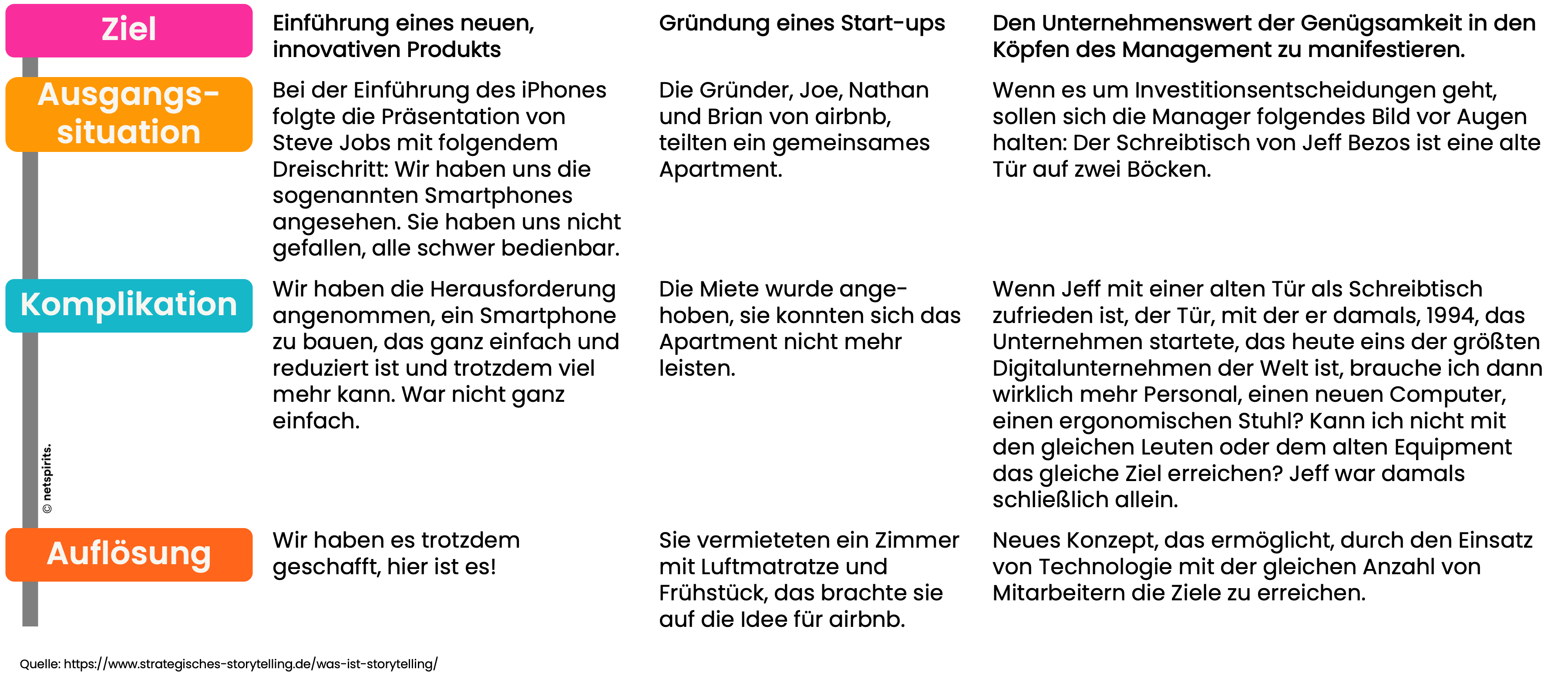
Für das Storytelling stehen dir verschiedene Möglichkeiten zur Verfügung – welche Art Story liefert deiner Zielgruppe wohl den größten Mehrwert?
Gründungsgeschichte deines Unternehmens?
Markengeschichte zu deinen Produkten?
Produktgeschichte über die Entstehung deines Angebotes?
Anwendergeschichte, die deine Produkte im Einsatz zeigen?
Unternehmensgeschichte, die Einblick in das Arbeiten in deiner Firma zeigt?

Inhaltliche Logik für die Persona optimieren
Wie baust du die Argumentation und Story in deinem Web-Inhalt auf? Arbeitest du mit einem Spannungsbogen? Verwendest du die richtige Reihenfolge der inhaltlichen Elemente (Einleitung, Hauptteil, Schluss & Auflösung)?
Diese Fragen gilt es aus Sicht der Leser:innen zu beantworten, am besten befragst du deine digitale Kundschaft* hierzu mit Fragen wie:
Was gefällt dir am Inhalt?
Was fehlt dir?
Was würdest du verbessern?
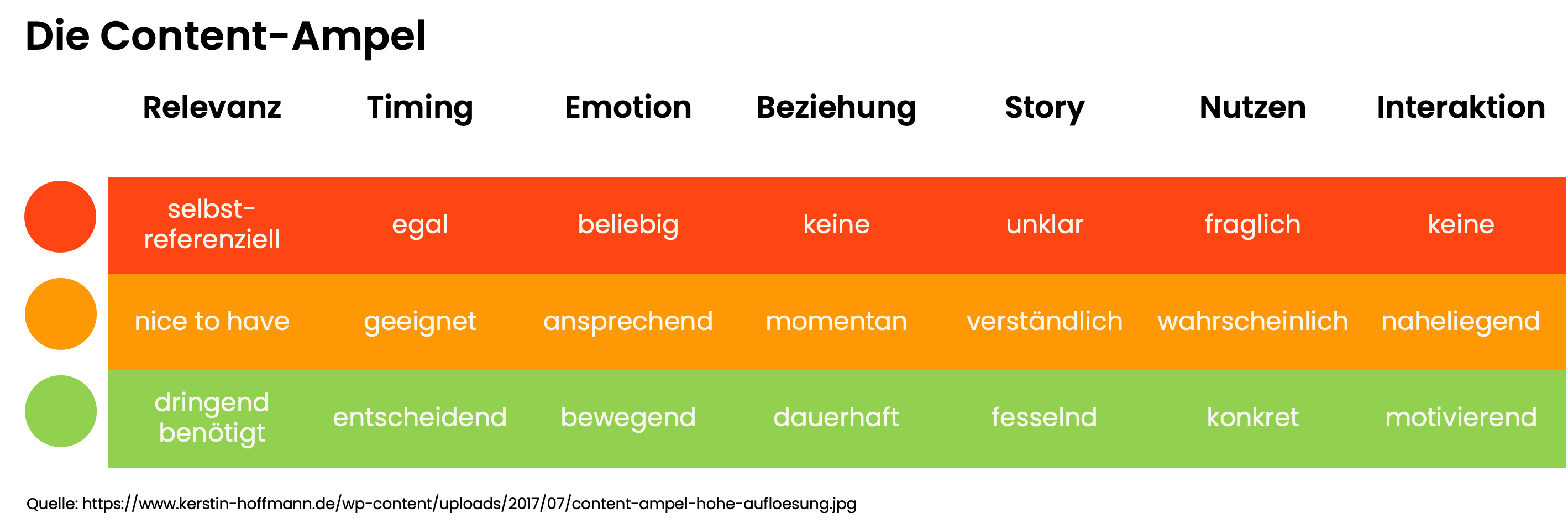
Ein hilfreiches Optimierungs-Framework hat Kerstin Hoffmann dazu mit ihrer Content-Ampel erschaffen – hier ein erster Überblick zu ihrem Content-Bewertungsmodell aus Nutzendensicht:

Tonalität und Art deiner Schreibe
Text ist nicht gleich Text – es stehen dir unterschiedlichste Möglichkeiten offen, welche Wirkung deine Inhalte erzielen sollen. Es geht darum, genau den Ton zu treffen, den deine Zielgruppe hören möchte! Speziell im B2B-Marketing passiert es häufig, dass Angebote mit der betriebsinternen Sprache beschrieben werden. Oft fehlt Neukunden* jedoch das Know-how der intern geläufigen Fachbegriffe. Die Folge: Deine Leser:innen verstehen nur Bahnhof und verlassen die Website gefrustet wieder. Hier ein Beispiel dafür, wie du die Tonalität und Art deiner Website-Sprache und Texte festlegen kannst:

Tipp #3: Konsumierbarkeit & Lesbarkeit des Contents optimieren
Neben der Zusammenstellung und Sortierung von Website-Elementen (Headlines, Fließtext, Bildern, Referenzen, Calls to Action) sowie der inhaltlichen Ausgestaltung (Story) spielen auch die optische Struktur (Absätze, Farben, Bildeinsatz) und Aufbereitung der Schrift an sich eine wichtige Rolle für die Leser:innen.
Bewerte aus zielgruppen- bzw. wahrnehmungspsychologischer Sicht, wie du folgende Bereich deiner Website weiter für deine Leser:innen optimieren kannst:
Schriftart: Ist die Schriftart optimiert, um auf neusten Bildschirmen gelesen werden zu können? Hier kommt es unter anderem auch auf das Corporate Design, Schrifttyp, Farben usw. an. Wichtig ist: Deine Zielgruppe kann deine Schrift gut und einfach lesen.
Schriftgröße: Speziell auf Smartphones sind etliche Webseiten immer noch mit sehr schlecht lesbarer Schriftgröße versehen. Insbesondere wenn du älteres Publikum ansprechen möchtest, sollte die Schriftgröße auf deiner Webseite auf allen Endgeräten für deine Zielgruppe und Persona gut lesbar sein.
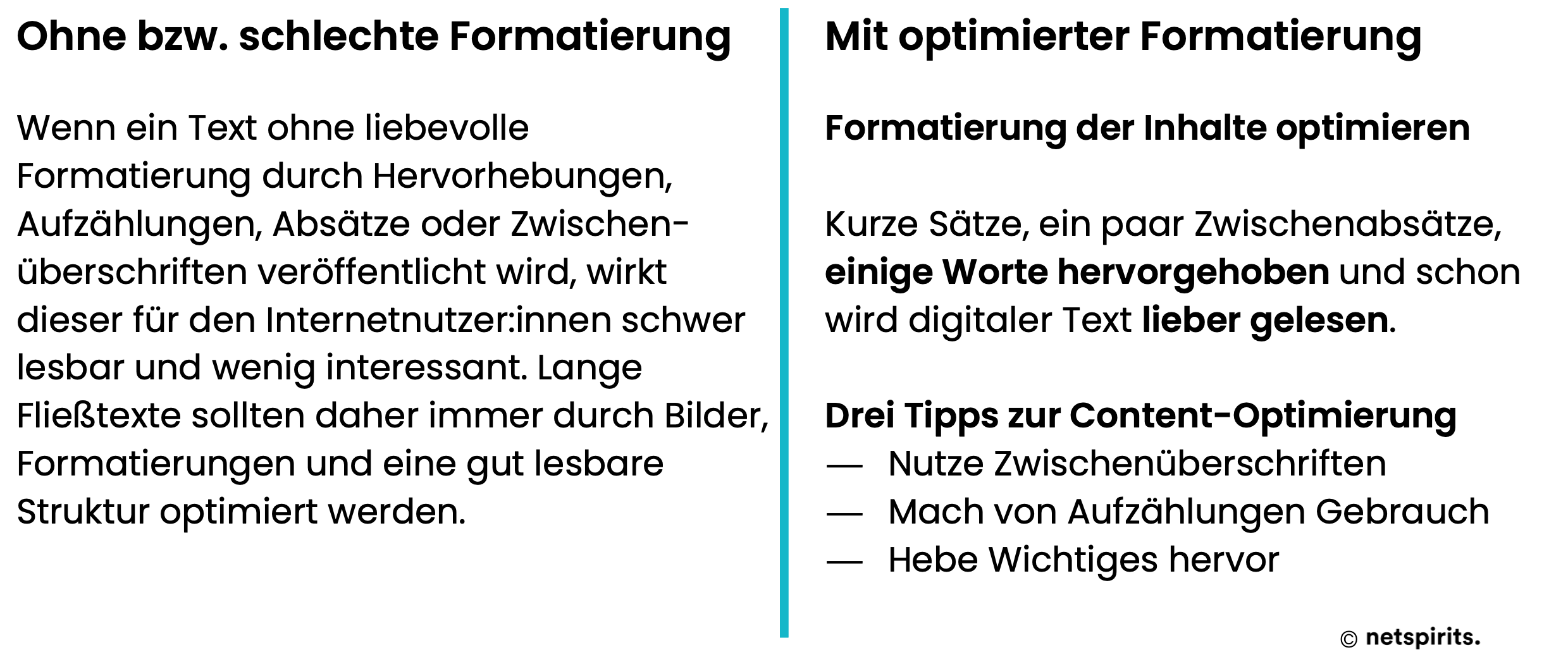
Formatierung (Fettungen, Verlinkung, Absätze): Endlos lange Texte ohne Punkt und Komma machen keinen Spaß. Stelle also sicher, dass du die Inhalte für deine Leser:innen optisch ansprechend und angenehm lesbar gestaltest.
Beispiel für die gestalterische Aufbereitung eines Textes:

Farbwirkung von Schriftfarbe auf der Hintergrundfarbe: Immer wieder entdecke ich Webseiten, auf denen Headlines und Teaser kaum lesbar im obersten Bereich der Seite platziert sind. Warum? Weil der Hintergrund hinter der weißen Schrift viel zu hell ist und damit kaum gelesen werden kann, was auf der Website steht.
Achte folglich immer darauf, dass der Farbkontrast zwischen Website, Hintergrund- und Schriftfarbe ausreichend hoch ist und alle Texte gut lesbar sind!

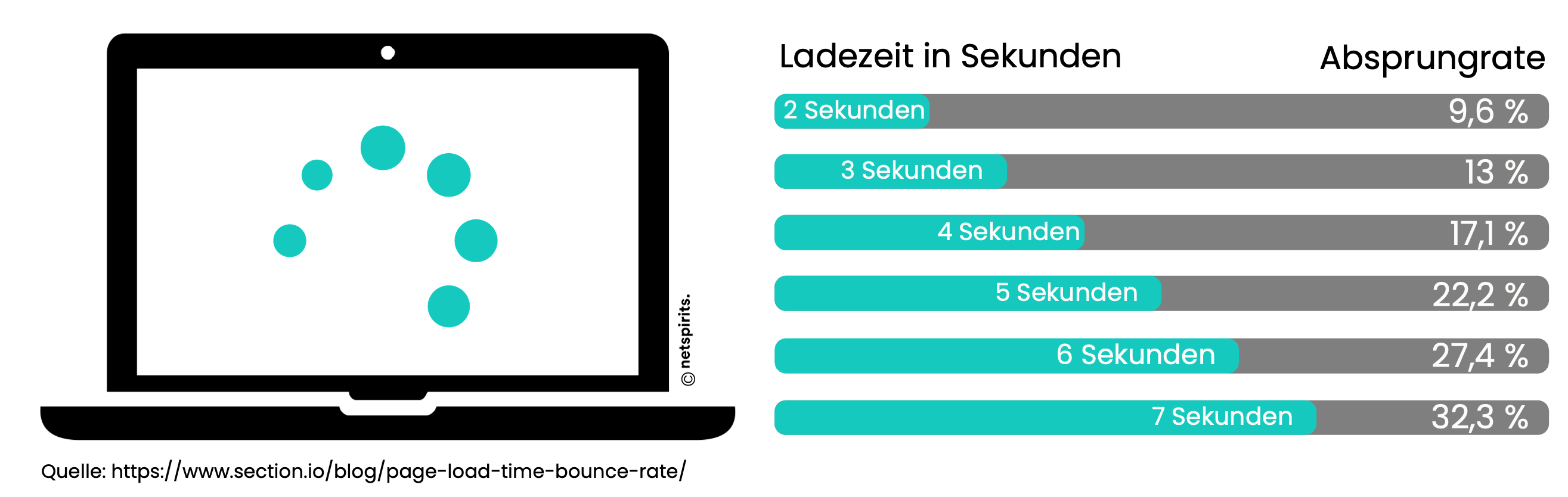
Ladezeit der Inhalte: Diese Erfahrung hast du bestimmt auch schon gemacht: Du rufst eine Webseite über dein Smartphone auf und die neue Seite will einfach nicht laden ... Statistiken sagen, dass je länger die Ladezeit, desto höher die Absprungrate. Die Ladezeit ist daher ein Killerkriterium für deine Inhalte.

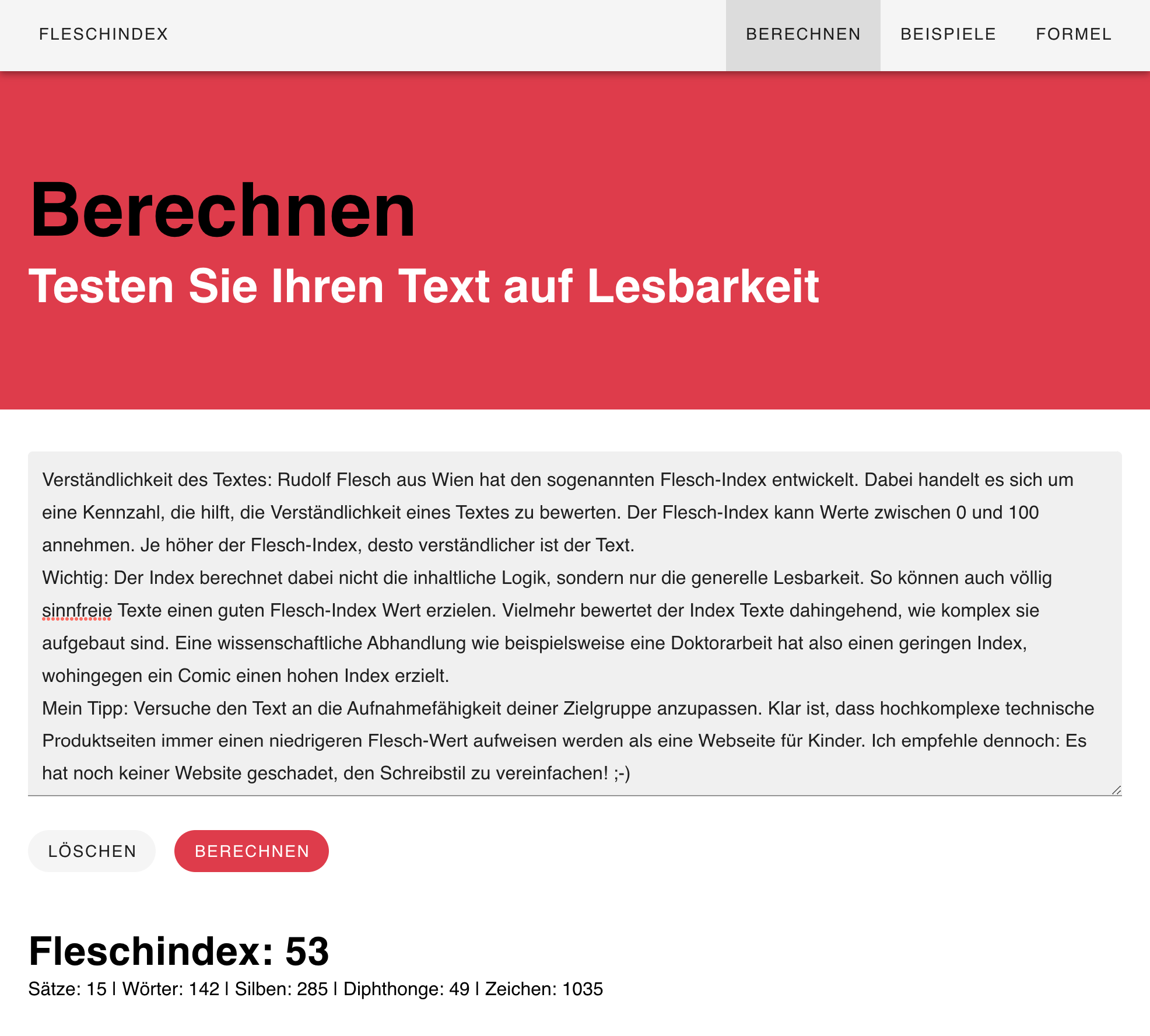
Verständlichkeit des Textes: Rudolf Flesch aus Wien hat den sogenannten Flesch-Index entwickelt. Dabei handelt es sich um eine Kennzahl, die hilft, die Verständlichkeit eines Textes zu bewerten. Der Flesch-Index kann Werte zwischen 0 und 100 annehmen. Je höher der Flesch-Index, desto verständlicher ist der Text.

Wichtig: Der Index berechnet dabei nicht die inhaltliche Logik, sondern nur die generelle Lesbarkeit. So können auch völlig sinnfreie Texte einen guten Flesch-Index-Wert erzielen. Vielmehr bewertet der Index Texte dahingehend, wie komplex sie aufgebaut sind. Eine wissenschaftliche Abhandlung wie beispielsweise eine Doktorarbeit hat also einen geringen Index, wohingegen ein Comic einen hohen Index erzielt.
Mein Tipp: Versuche den Text an die Aufnahmefähigkeit deiner Zielgruppe anzupassen. Klar ist, dass hochkomplexe technische Produktseiten immer einen niedrigeren Flesch-Wert aufweisen werden als eine Webseite für Kinder. Ich empfehle dennoch: Es hat noch keiner Website geschadet, den Schreibstil zu vereinfachen! 😉
Tipp #4: Zielerreichung und Erfolgsmessung des Contents optimieren
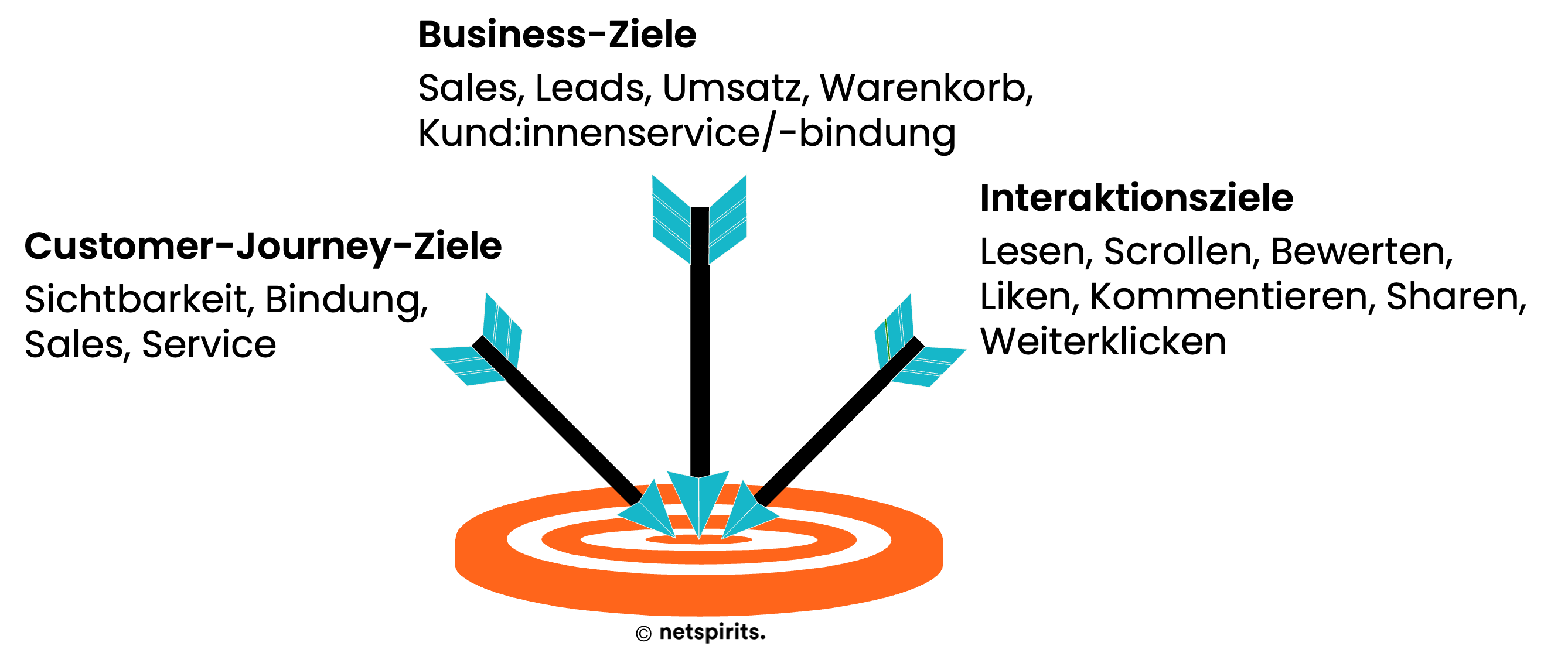
Last but not least: Bevor Content geplant und erstellt wird, solltest du immer ein möglichst eindeutig messbares Ziel für den Inhalt definieren. Im Business-Alltag werden Content-Ziele häufig viel zu allgemein formuliert. So wird zum Beispiel gefordert, dass der Inhalt verkaufen, beraten oder für Reichweite sorgen soll. Logisch, das können Konsequenzen sein, die eintreten, wenn eine gute Content-Strategie vorliegt. Doch so allgemeine Content-Ziele sind in der Regel nicht geeignet, um den Erfolg von Content granular bewerten zu können.
Viel sinnvoller ist es, den Content mithilfe von Interaktionszielen zu bewerten. So kann ein guter Ratgeberartikel Nutzende dazu einladen, ein darin eingebundenes Dokument herunterzuladen, ein integriertes Video anzusehen oder den Inhalt zu bewerten. Hierzu im nächsten Absatz mehr!
Hier eine Übersicht über Ziele, die leider viel zu oft allgemein vorgeben werden:

Viel sinnvoller ist es, die Qualität digitaler Inhalte mit Zielen entlang der Customer Journey bewertbar zu machen. So gilt es als Unternehmen, Inhalte bereitzuhalten, die von der Zielgruppe entdeckt, gesehen und wahrgenommen werden.
Kennzahlen wie Sichtkontakt (Impressions) oder Klickrate (CTR) zeigen, wie gut der Inhalt die Aufgabe „Aufmerksamkeit erregen“ und Menschen zum „Besuch des digitalen Geschäfts (= Webseite) bewegen“ erfüllt. Entsprechend gilt es – je nach Aufgabe des Inhalts – auch die richtigen KPIs für die spätere Erfolgsmessung auszuwählen.

Sofern dich dieser Bereich interessiert, solltest du unseren Ratgeber über Conversion-Rate-Optimierung hier lesen, er geht nochmal deutlich tiefer in den Bereich Content-Optimierung aus Interaktionssicht ein.
Tipp #5: Reichweite des Contents erhöhen
Leider wird viel zu oft „mal eben schnell“ Content erstellt, ohne zu überlegen, wie die Nutzer:innen diesen Inhalt (nachgelagert) auffinden. Dabei sollte vor dem Tippen der ersten Buchstaben oder der Gestaltung der ersten Grafik feststehen, wie Nutzende den Inhalt aufrufen. Für diesen Ratgeber war schon vor der Erstellung klar, dass dieser bei relevanten Google-Suchanfragen auffindbar sein soll. Da du das hier liest, scheint das ja gut geklappt zu haben ;-).
Genauso können Zugriffe über Social Media Sharing, Werbung auf Google, YouTube oder Facebook, per Newsletter oder Abreißzettel an der Ampel auf eine Website gelenkt werden. Wichtig ist, das eben vorher zu planen. Da Reichweite aufbauen unser großes Spezialgebiet ist, helfen wir dir gern weiter, sollten deine Inhalte noch zu wenig Beachtung erfahren.
Gerne helfen wir weiter!
Alles auf einen Blick: der Content-Canvas als praktische Optimierungsvorlage
Du hast es geschafft! Jetzt, wo du die wichtigsten Tipps zum Thema Content- und Webseiten-Optimierung kennengelernt hast, hilft dir unser praktischer Content-Canvas, diese Tipps nun auch entsprechend zu verinnerlichen. Der Content-Canvas ist deine Optimierungs-Checkliste. Er hilft dir dabei, die für die Erstellung guter Inhalte wichtigen Fragen zu beantworten. Wenn du bestehende Inhalte optimieren möchtest, fasse zu allen Bereichen der Content-Canvas die passenden Antworten zusammen. Dann wird die anschließende Webseiten- und Content-Optimierung kinderleicht.

Du willst noch mehr? Dann bestell dir die Content-Canvas-Karte als praktischen Aufsteller für deinen Schreibtisch – gib hier deine Anschrift an und wir senden sie dir per Post zu!
Über die Nutzung deiner Daten: Eventuell werden wir dich mal kontaktieren, um zu fragen, ob du weitere Unterstützung brauchst. Deine Daten bleiben solange bei uns bis du ihre Löschung mit einer einfachen E-Mail an uns veranlasst. Alles weitere über unsere Datenschutzregelungen findest du hier.
The End. Gibst du uns Feedback zu dieser Anleitung?
Wie hat dir dieser Artikel und die darin enthaltenen Werkzeuge, PDFs und Vorlagen gefallen? Hast du noch Fragen, die dir dieser Artikel nicht beantworten konnte? Wir freuen uns, wenn du uns deine Meinung, Feedback oder offene Fragen über die Kommentarfunktion unter diesem Artikel mitteilst. Denn wir haben nur ein Ziel: Dich als Leser:in glücklich zu machen. Danke vorab für deine Rückmeldung!
* Wir arbeiten mit Unternehmen zusammen. Mit Kunden meinen wir oft nicht den oder die individuelle/n Kunden oder Kundin, sondern unseren Auftraggebenden. Erlaubt uns, das Wort Kunden oder Variationen davon manchmal nicht zu gendern.

