Der Gedanke an einen Website-Relaunch treibt so manchem Marketingverantwortlichen die Schweißperlen auf die Stirn – unsere eigene Marketingmanagerin Sophia kann euch ein Lied davon singen, denn sie war für unseren Relaunch verantwortlich.
All die Inhalte (Bilder, Texte, Graphiken), die organisiert, strukturiert und neu präsentiert werden müssen; etliche Punkte wie Struktur, Navigation, Usability etc., die es zu beachten gibt; technische Hürden, die gemeistert werden müssen; Tausende Kleinigkeiten, die man bedenken muss; Deadlines, die scheinbar nie eingehalten werden können; ein riesiges Chaos – diese Assoziationen schwirren in vielen Köpfen, wenn vom Relaunch einer Website die Rede ist.
Falls das auch für dich gilt: Wir können dich beruhigen! Mit einer sorgfältigen Planung, einem kompetenten, zuverlässigen Team an deiner Seite und unseren Relaunch-Tipps ist die Neuauflage deiner Homepage stressfrei durchführbar.
Inhaltsverzeichnis zum Relaunch-Ratgeber
Wähle aus, was dich interessiert:
Webinaraufzeichnung: Die Planung deines Relaunches
Hilfe für dein Relaunch-Konzept: PDF zum Download
Die Relaunch-Projektphasen im Überblick
Vorlage für einen Relaunch-Projektplan
Digitaler Website-Benchmark als Basis für die neue Seite
Überblick: Ziele eines Relaunch-Projektes
Nutzendenzentrierung: So stellst du deine Zielgruppe ins Zentrum
Erfolgsmessung deines Relaunch-Projektes
Definition von unterschiedlichen Relaunch-Projekten
Übrigens:
kannst du dir den Artikel in seiner Gesamtheit auch gerne als PDF runterladen.
Über die Nutzung deiner Daten: Eventuell werden wir dich mal kontaktieren, um zu fragen, ob du weitere Unterstützung brauchst. Deine Daten bleiben solange bei uns bis du ihre Löschung mit einer einfachen E-Mail an uns veranlasst. Alles weitere über unsere Datenschutzregelungen findest du hier.
Du stehst vor einem Website-Relaunch? Gut, dass du dich dazu aufschlaust! Lerne hier, wie du die Herausforderung gut meisterst.
Ein Website-Relaunch ist mit die größte Herausforderung für Marketingabteilungen. Etliche Fettnäpfchen und Stolpersteine lauern auf dem Weg zwischen der ersten Idee und der erfolgreich veröffentlichten Website. Damit du sicherstellst, dass die neue Seite deinen Unternehmenserfolg steigert, haben wir für dich diesen Relaunch-Ratgeber erstellt.
Gratis Webinar zur Website-Relaunch-Planung:
Schau dir das Video in Ruhe an. Du erhältst darin hilfreiche Tipps zur Vorbereitung, Planung und Durchführung von Relaunch-Projekten.
Du brauchst ein bisschen Inspiration für dein Relaunch-Konzept?
Du möchtest die Präsentation aus dem Webinar? Kein Problem. Hier kannst du dir das PDF herunterladen.
Stolperfalle Relaunch: Was nach einem Relaunch schlimmstenfalls passieren kann
In den letzten Jahren haben uns viele Kundenunternehmen nach einem missglückten Relaunch panisch angerufen: Die Seite sah zwar hübsch aus, aber auf einmal blieben Traffic, Leads und Sales aus. Genau das will man nicht!
Oft ist, zum Beispiel, Ursache, dass die Nutzendenzentrierung und auch Suchmaschinenoptimierung (SEO) im Rahmen von Relaunch-Projekten nur unzureichend berücksichtigt wird. Als Effekt schmieren die Google-Rankings nach dem Launch ab, was zu extremen Umsatzeinbrüchen von zum Teil über 70 Prozent führen kann.
Was sind die Gründe, warum Relaunch-Projekte schieflaufen können?
Ein Relaunch geht meistens dann schief, wenn die Verantwortlichen zu viel, zu schnell auf einmal wollen: Neues Content-Management-System, neues Design, neue Inhalte, neue Domain-URL usw. Wird alles auf einmal geändert, ist die Gefahr groß, dass Google, Nutzenden oder Kund:innen diese starke Veränderung nicht gefällt.
Falsche Annahmen zum Website-Relaunch:
Ein Website-Relaunch ist doch keine große Sache, das kann mal nebenbei in zwei, drei Wochen gemacht werden. Falsch! Im Video oben erfährst du, was alles im Vorfeld vorbereitet werden sollte – es steckt enorm viel Arbeit dahinter. Vorteil: Wer die Arbeit macht, wird mit der neuen Webseite erfolgreich sein!
Die IT-Agentur, die den Relaunch umsetzt, wird schon alles retten. Falsch! IT-Agenturen sollten sich zu 100 Prozent auf die Programmierung konzentrieren. Fast immer fehlt hochspezialisiertes Expert:innenwissen rund um SEO, Content-Planung, Veredelung, Optimierung und viele weitere Arbeitsschritte.
In meinem Briefing steht "Bitte SEO beim Relaunch berücksichtigen“ – das wird ja wohl reichen. Falsch! Idealerweise wird bereits im Lastenheft eines Relaunch-Projektes sehr genau vorgegeben, wie und wo SEO berücksichtigt werden soll und welche Maßnahmen (IT, Content, Struktur, UX usw.) wer verantworten wird.
Und vergiss nicht ...

Die einzelnen Relaunch-Projektphasen planen
Gute Planung ist also das A und O eines gelungenen Relaunchs. Das bedeutet, Planung der Inhalte, SEO, Testing, Webanalytics, Content-Planung und -Aufbereitung gleich zu Beginn des Projektes miteinzubeziehen. Und das bedeutet auch, genügend Zeit für einen abschließenden Check und genügend Ressourcen für die Umsetzung der daraus resultierenden Maßnahmen einzuplanen. Das dauert seine Zeit. Dafür sparen sich alle Beteiligten viel Nacharbeit.
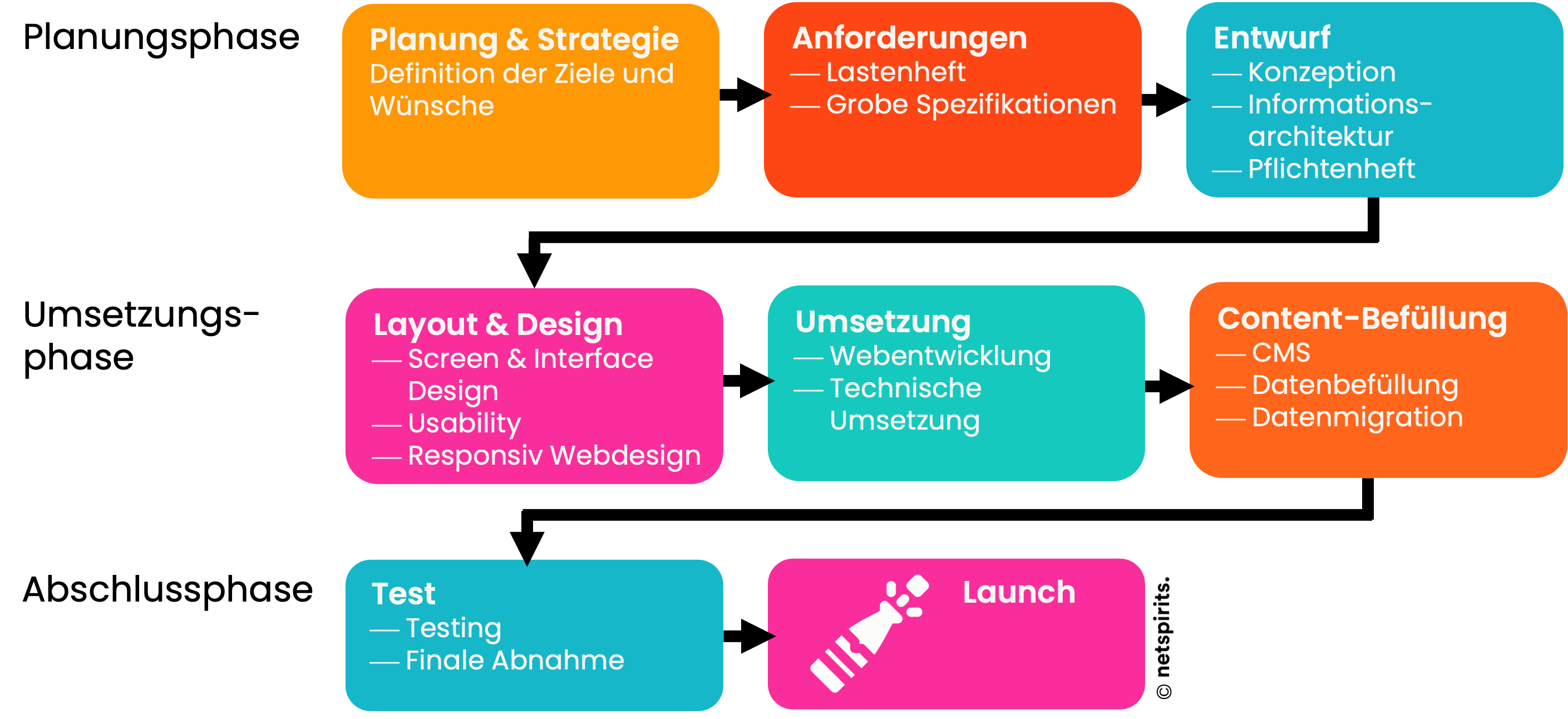
Was sind die Projektphasen eines Website-Relaunches?
Ein Website-Relaunch beginnt mit der Planungsphase, in der Ziele und Wünsche definiert, Anforderungen in einem Lastenheft festgehalten und die Informationsarchitektur entworfen wird. In der Umsetzungsphase wird es Zeit für Layout und Design, die Webentwicklung und technische Umsetzung. Zudem sollte nun der Content erstellt werden. In der Abschlussphase geht es ans Testing sowie die finale Abnahme. Und dann kann die Website online gehen!

Damit der Relaunch von A bis Z glatt läuft, planst du jede Projektphase möglichst genau in deinem Projektplan. Im nächsten Abschnitt kannst du dir eine gratis Vorlage herunterladen!
Der Projektplan: das wichtigste Dokument für den Relaunch
Je besser du den Website-Relaunch planst, desto reibungsloser wird das Projekt ablaufen. Der Projektplan sollte alle Aufgaben beinhalten, die nötig sind. Weise jeder Aufgabe eine verantwortliche Person und eine Frist zu, wann der Task erledigt sein muss. Beachte dabei, dass manche Aufgaben erst angegangen werden können, wenn andere fertig sind: Zum Beispiel können die Texter:innen nicht loslegen, bevor sie nicht die Briefings und Keyword-Analysen bekommen haben.
Lass in solchen Fällen ein paar Tage Puffer in der Kette, sodass sich nicht direkt der gesamte Zeitplan verschiebt, wenn ein Task in Verzug gerät.

Lade dir hier den Relaunch-Projektplan herunter, in dem wir für dich die wichtigsten Arbeiten eines Relaunch-Projekts zusammengestellt haben. In der Vorlage werden auch SEO, Content-Optimierung und Nutzendenzentrierung genügend berücksichtigt.
Die Projektplanvorlage stellt für dich einen ersten roten Faden für dein Relaunch-Projekt dar. Ergänze die Vorlage um Themen, die speziell für dein Unternehmen wichtig sind.
"Beachte: Bei einem Relaunch gleicht kein Ei dem anderen! Nutze die Relaunch-Vorlage als erste Basis für die Planung. Stell sicher, dass alle in deinem Unternehmen identifizierten Herausforderungen entsprechend in die Vorlage integriert werden.“
Sofern du wenig Erfahrung hast und vieles für dich Neuland ist, solltest du Profis mit zu Rate ziehen, die dein Relaunch-Projekt begleiten können. Falls du unsicher bist: Die netspirits-Expert:innen geben dir gerne eine Einschätzung und stehen dir mit Rat und Tat zur Seite.
Trau dich: Hier kannst du mit einem/r netspirits-Experten:in über dein Relaunch-Projekt sprechen. Ganz unverbindlich!
Wie fit für den Relaunch bist du bereits?
Der Webauftritt deines Unternehmens ist Visitenkarte, virtueller Berater und digitales Geschäft zugleich.
Wie bei echten Geschäften ist oberste Prämisse: Bau deinen Laden so auf, dass
- deine Kund:innen finden, was sie suchen
- deine Besucher:innen durch Aufbau und Gestaltung begeistert werden
- viele neue Interessent:innen durch gute Auffindbarkeit, schnelle Erreichbarkeit, hervorragende Beratung und fantastische Inhalte von deiner Marke beeindruckt werden.
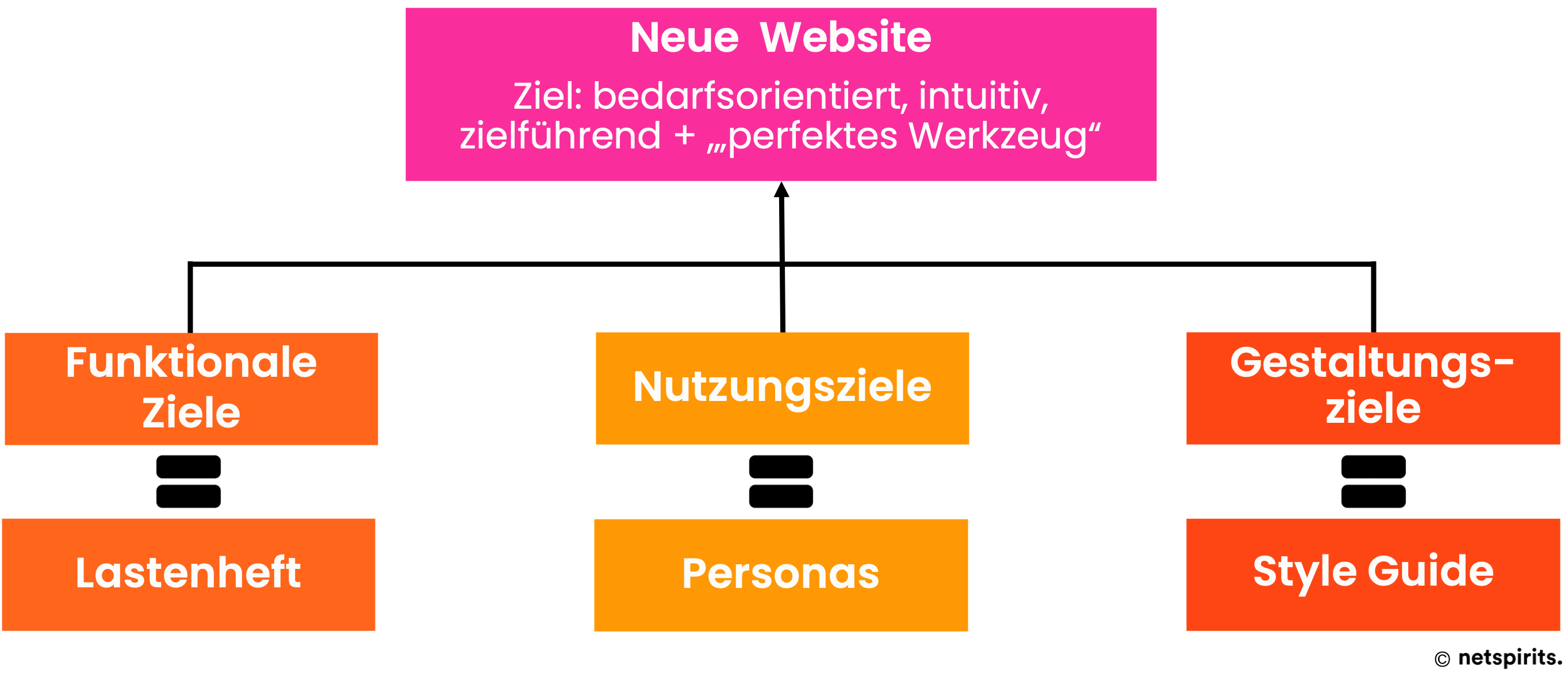
Aber wie geht das und wo fängst du am besten? Damit deine neue Seite zum Renner wird, sollten dir folgende drei Elemente bereits vor dem Start des Relaunch-Projektes vorliegen:

Du verstehst nur Bahnhof?
Wir holen dich ab! Hier kannst du mit einem/r netspirits-Expert:in über dein Relaunch-Projekt sprechen.
Dein digitaler Reifegrad: Der Benchmark zum Wettbewerb als Basis für den Relaunch
Damit die neue Webseite die deiner Wettbewerber:innen um Längen überholt, kann ein digitaler Marketing-Benchmark zum Start sinnvoll sein. Hierbei wird deine gesamte digitale Kommunikation mit der von deinen Wettbewerber:innen verglichen.
Mit der netspirits-Reifegradbestimmung deines digitalen Marketings erfährst du, wo und wie genau du deine Konkurrent:innen mit deinem neuen Webauftritt überholen kannst.
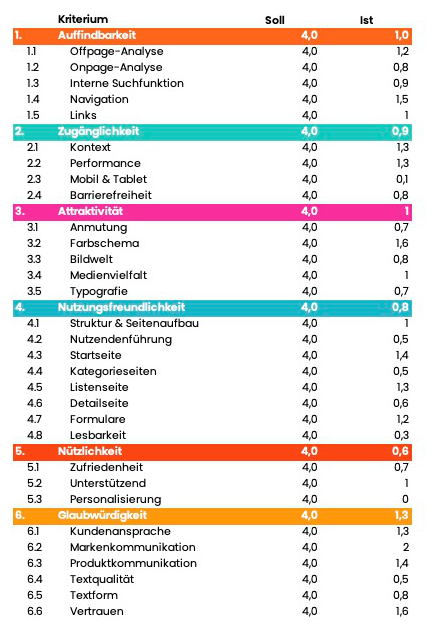
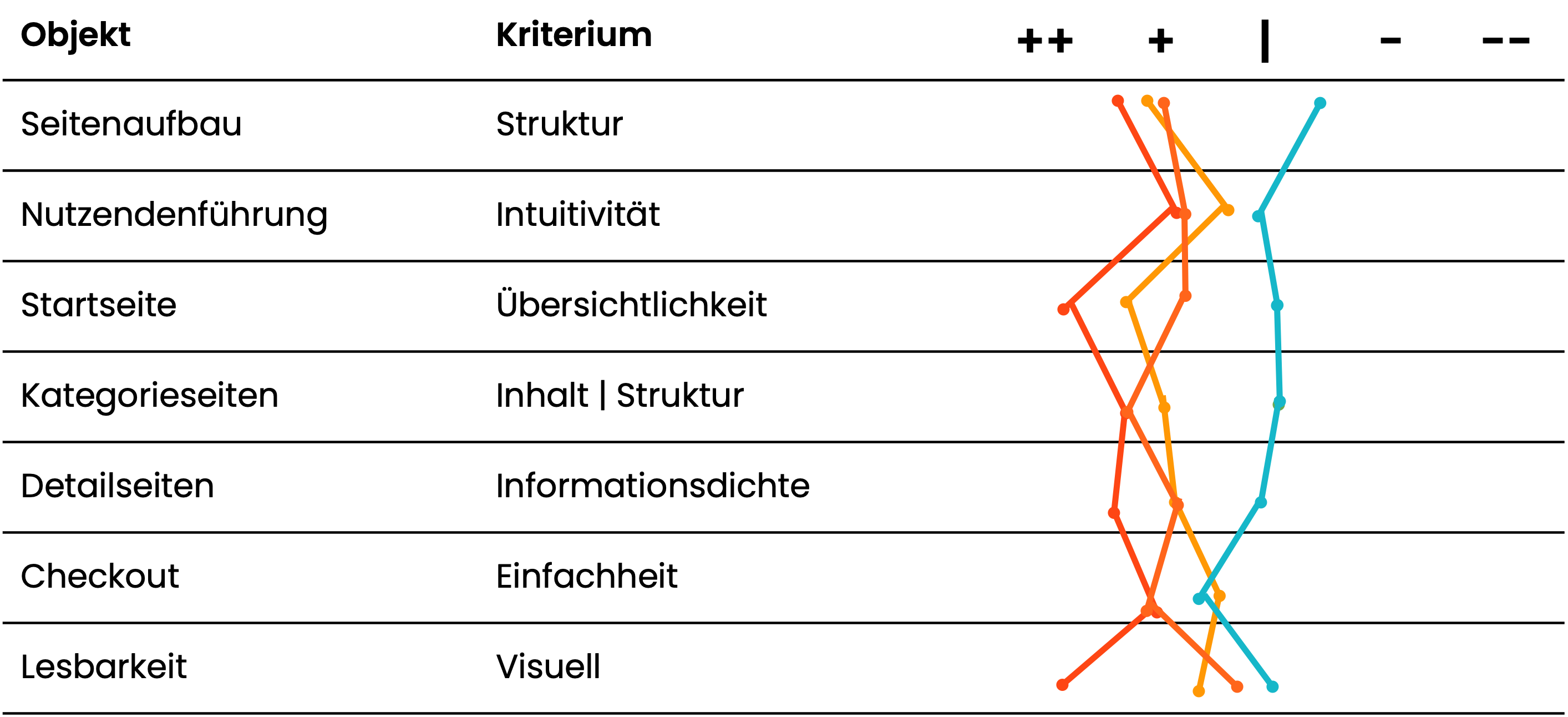
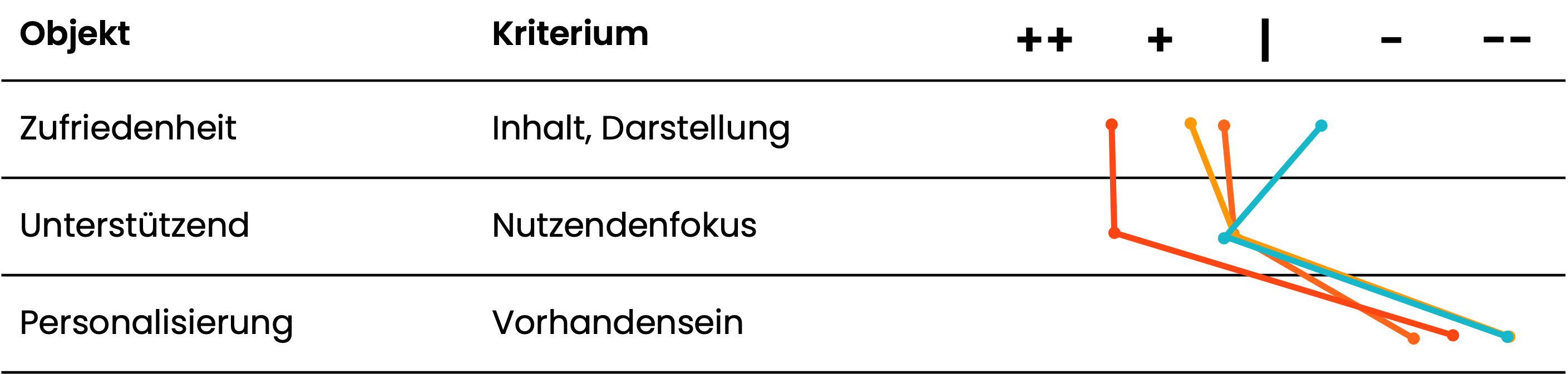
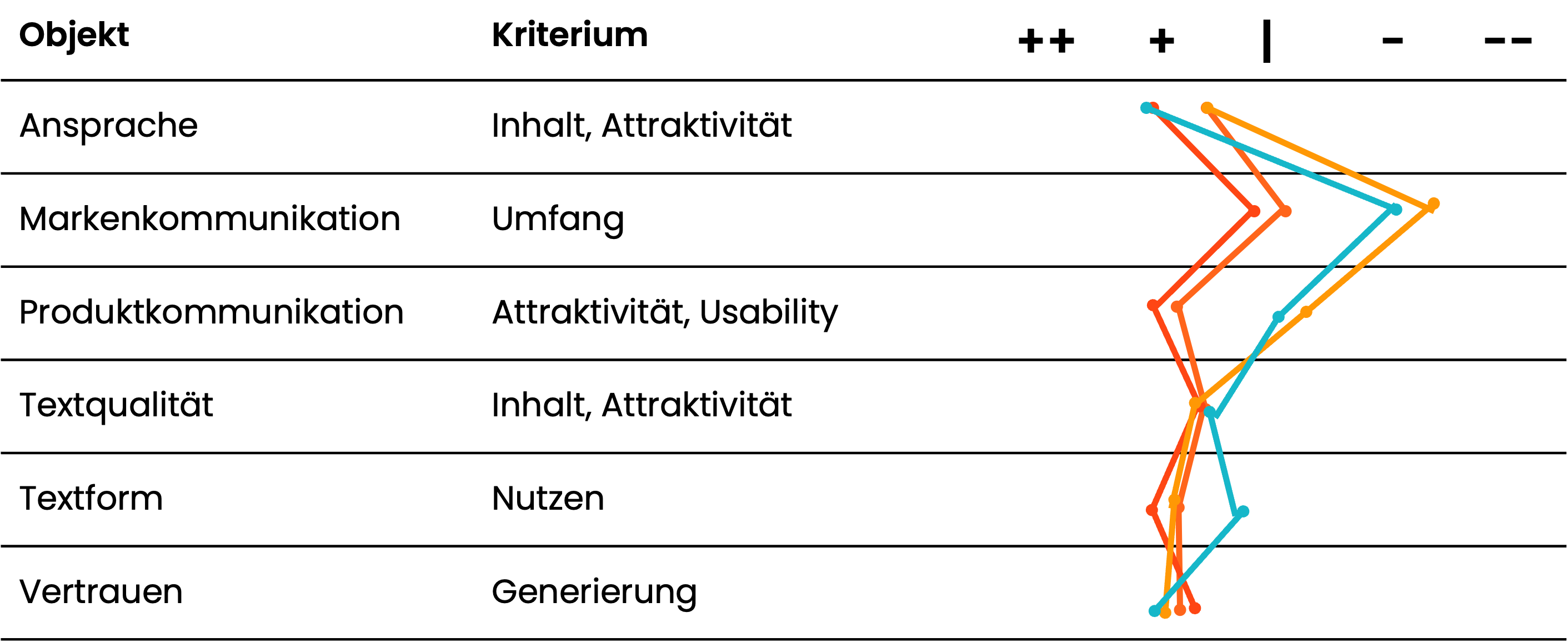
Die folgenden exemplarischen Analyseergebnisse aus einem digitalen Marketing-Wettbewerbsvergleich zeigen, was dabei alles en détail geprüft wird:

Kriterium #1 der Reifegradanalyse: Auffindbarkeit
Wie gut sind die SEO-Rankings deiner Seite im Vergleich zur Konkurrenz? Wo kannst du Potenziale nutzen, um deine Wettbewerber:innen zu überholen?

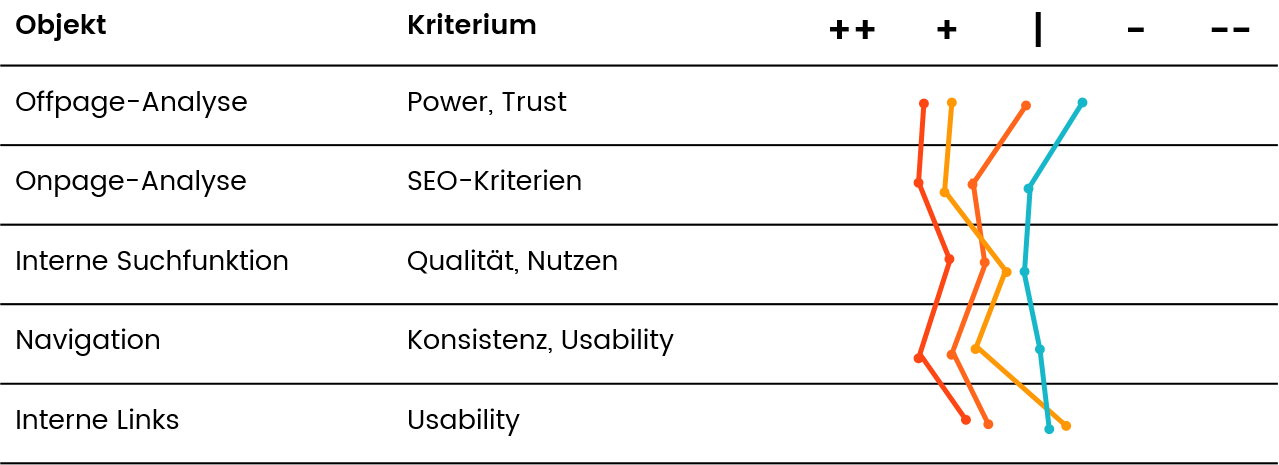
Kriterium #2 der Reifegradanalyse: Zugänglichkeit
Schnelle Webseiten, die auf jedem Endgerät optimale Erfahrungen bieten, werden von den Nutzer:innen als selbstverständlich erwartet. Die Prüfung der Zugänglichkeit deckt auf, wo genau dein neues digitales Geschäft optimiert werden kann.

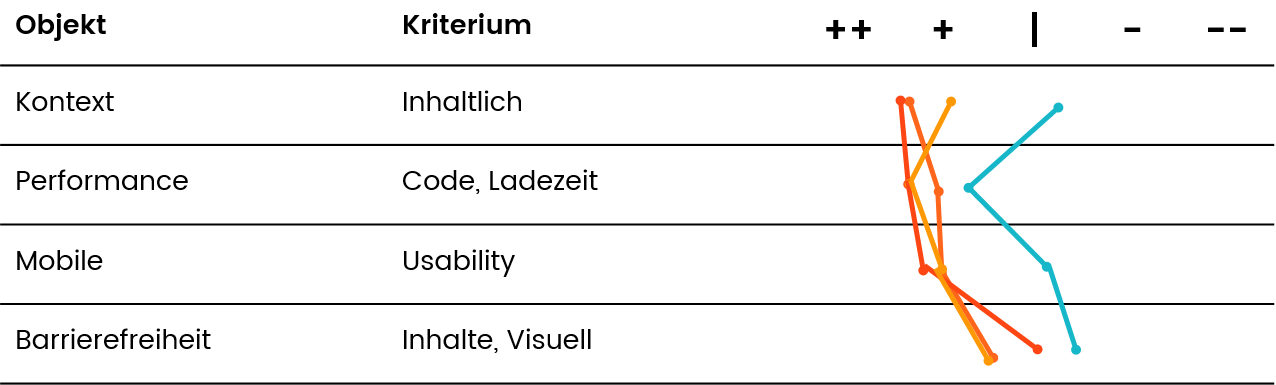
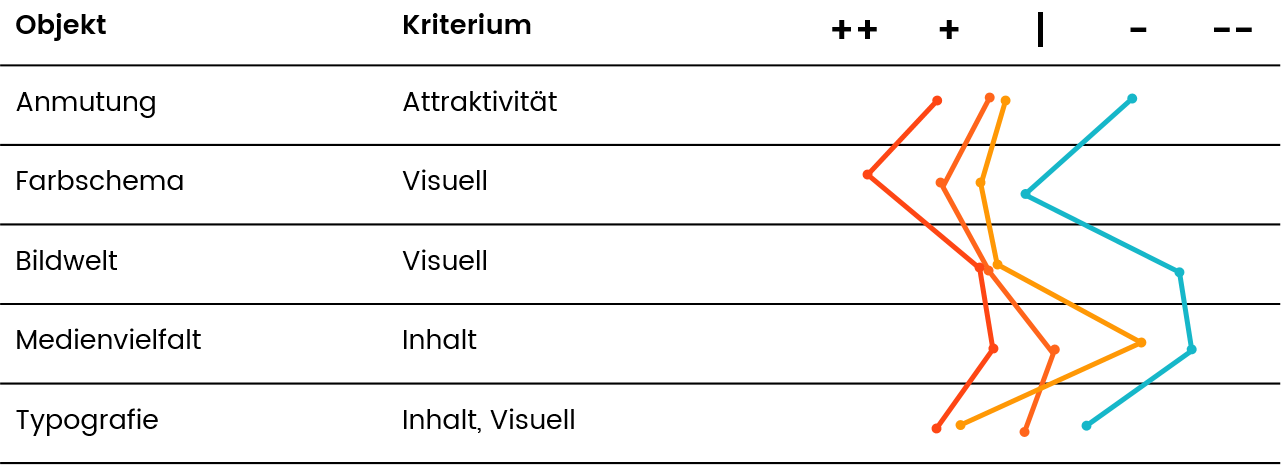
Kriterium #3 der Reifegradanalyse: Attraktivität
Wie einzigartig ist deine Webseite? Wie gut funktioniert das Zusammenspiel zwischen Text, Wording, Bilderwelt, Farben und Struktur? Der Benchmark im Bereich der Attraktivität von Inhalten verrät dir, wie es die besten der Branche machen und wie du diese Erkenntnisse für die neue Website nutzen kannst.

Kriterium #4 der Reifegradanalyse: Usability
Webseiten müssen friktionsfreie Erlebnisse liefern. Hier kommt die User Experience ins Spiel. Mit neusten Tools prüfen wir die Aufmerksamkeitssteuerung deiner Designs und wie gut Nutzende sich auf deinen bzw. Konkurrenzseiten zurechtfinden. Daraus ergeben sich oft wichtige Anforderungen für die Überarbeitung des Designs und der Informationsarchitektur der neuen Webseite.

Kriterium #5 der Reifegradanalyse: Nützlichkeit
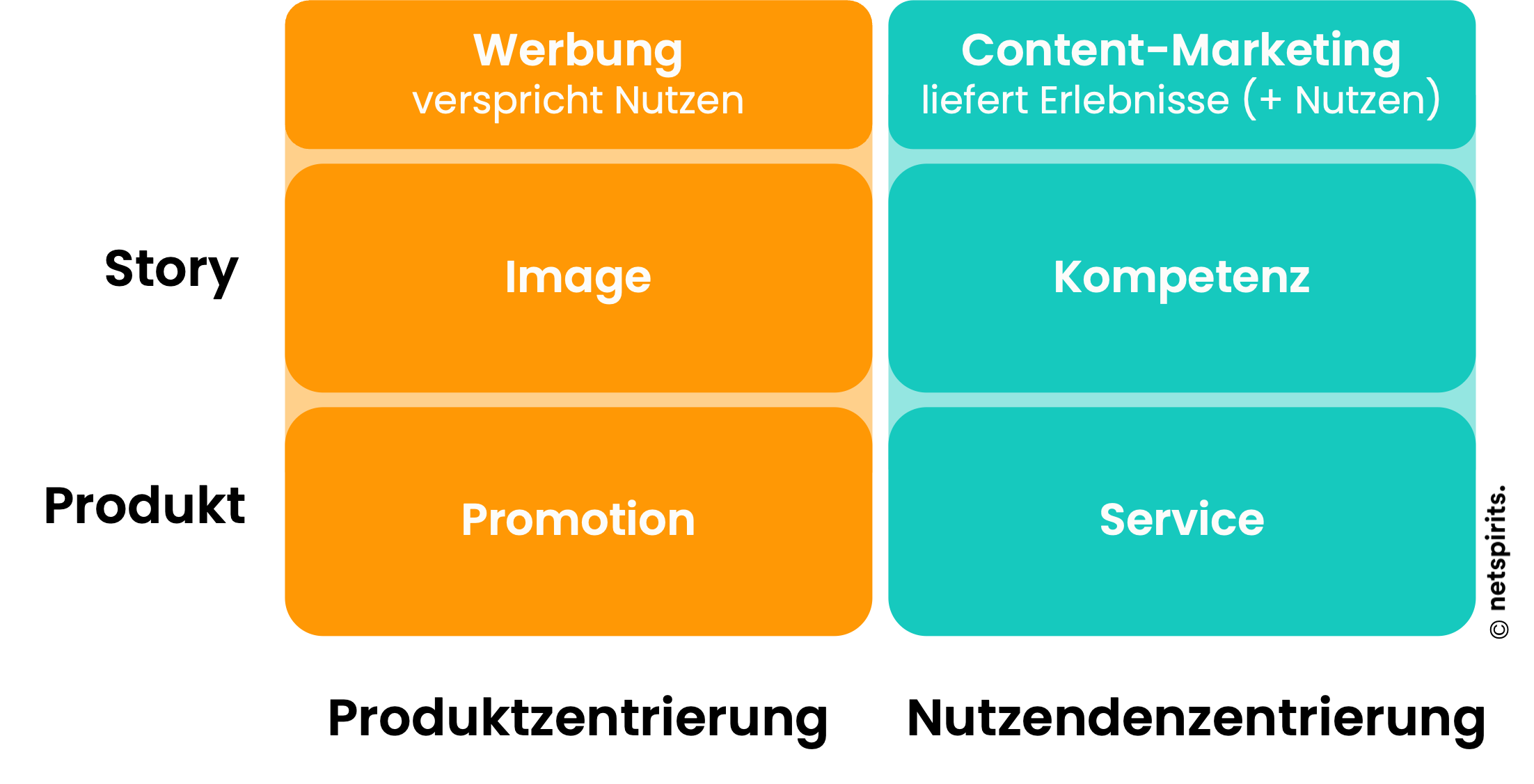
Google spricht vom Zeitalter des "Assistant Marketing“ – Inhalte werden zum Service und liefern nicht mehr plattes Werbegeschreie. Daher hilft die Prüfung der Nützlichkeit deines Contents, exakt zu planen, wie stark schon bestehende Inhalte und Funktionen im Rahmen des Relaunchs überarbeitet werden müssen.

Kriterium #6 der Reifegradanalyse: Glaubwürdigkeit
Wir Menschen trauen echten Empfehlungen von Freunden immer noch am meisten. Auf den digitalen Einkaufsstraßen dieser Welt achten Nutzende daher stark auf sogenannte Trust-Signale (vertrauensschaffende Elemente wie Siegel, Awards, Auszeichnungen, O-Töne von Kund:innen) und auf Bewertungen zu Webshops, Produkten und Dienstleistern. Aber auch die Aufbereitung der Informationen selbst spielt eine Rolle.
Im Rahmen dieser Prüfung werden Optimierungspotenziale für diese Trust-Signale identifiziert, damit der neue Webauftritt nicht nur schön ausschaut, sondern auch vertrauenswürdig erscheint.

Das Ergebnis der Reifegradanalyse: What's in for you?
Nach dieser umfangreichen Prüfung des digitalen Marketingreifegrades von der eigenen digitalen Kommunikation im Vergleich zum Wettbewerb hast du eine klare Roadmap, an welchen Stellen im Sales Funnel beziehungsweise in der User Journey die neue Seite einem Feinschliff unterzogen werden sollte.

Definiere die Ziele für den Website-Relaunch
Denn ohne Ziel ist auch der Weg egal!
Was hat dich beziehungsweise dein Unternehmen dazu gebracht, über einen Relaunch nachzudenken? Gefällt dem/r Geschäftsführer:in etwas nicht an der neuen Seite? Ist die Technik der aktuellen Webpräsenz veraltet? Haben Kolleg:innen aus deinem Unternehmen neue Anforderungen?
Ganz gleich, was in deinem Fall das Relaunch-Projekt ins Rollen gebracht hat: Du hast jetzt die Chance, dein Unternehmen und seine digitale Präsenz zu langfristigem Erfolg zu verhelfen. Wie immer im Online-Marketing gilt: Ohne Ziele, keine Erfolgsmessung. Bevor du mit dem Projekt-Relaunch loslegst, sollte dir klar sein, was du erreichen möchtest.
Je präziser du deine Ziele definierst, desto besser kannst du den Erfolg kontrollieren. "Unsere Seite soll schöner werden“ oder "Wir möchten die Ladegeschwindigkeit verringern“ sind eher vage Ziele.

Definiere glasklar, was du erreichen möchtest. Zum Beispiel: Die Ladegeschwindigkeit soll unter zwei Sekunden liegen. Leistungskennzahlen für das Design festzulegen, ist schon etwas schwieriger. Überleg dir, warum das Design überarbeitet wird. Fanden die Kund:innen es wenig ansprechend? Dann lass sie das Design vor und nach dem Homepage-Relaunch bewerten und definiere, wie sich der Wert verbessern soll. Oder ist das übergeordnete Ziel, die Verweildauer und Conversion-Rate zu erhöhen? Dann leg fest, wie sich die Werte in welchem Zeitraum verändern sollen.
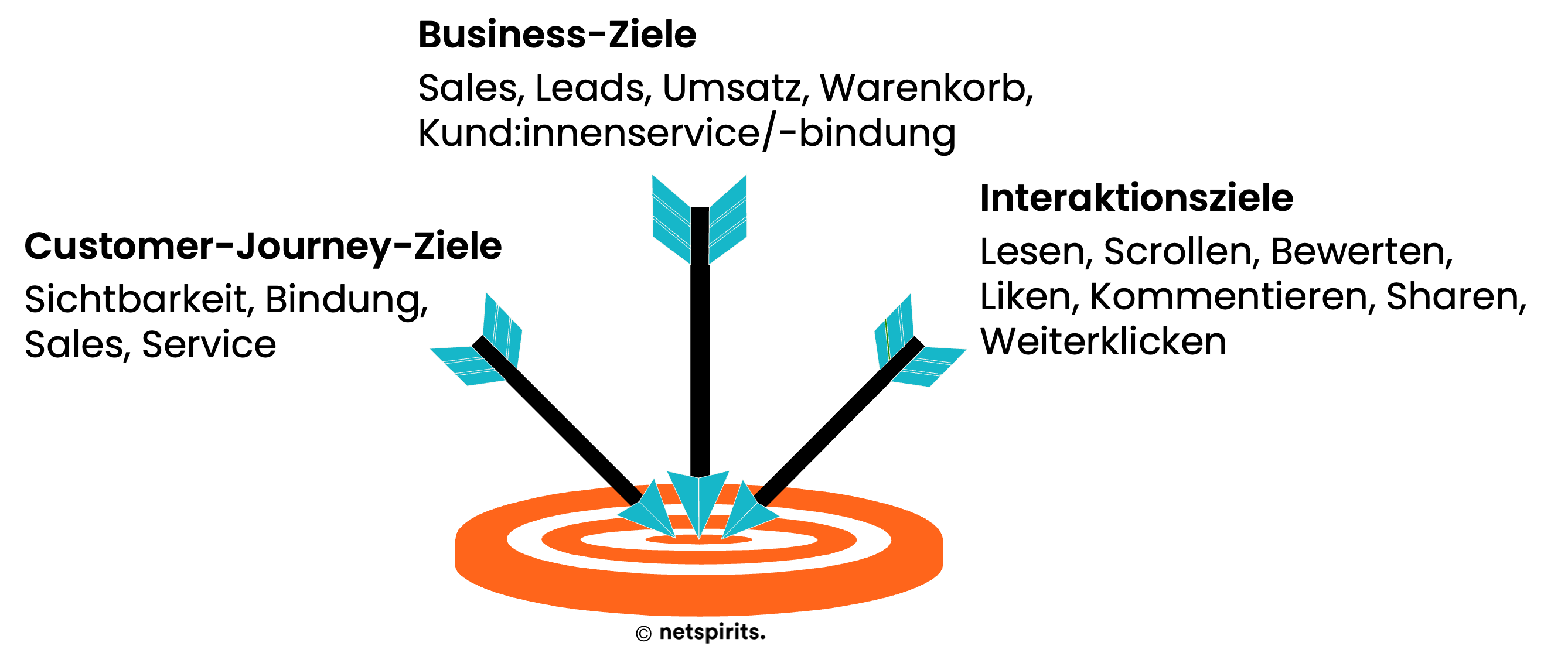
Was sind die möglichen Ziele für einen Website-Relaunch?
Ziele eines Website-Relaunchs können sein, die Auffindbarkeit bei Google zu verbessern, ein neues Design zu implementieren, die Technik auf den neusten Stand zu bringen oder Usability, Nutzendenführung und Aufbau zu optimieren.
1. Auffindbarkeit bei Google verbessern
Vielleicht ist dein altes CMS in die Jahre gekommen und ermöglicht dir nicht die für Google Rankings wichtigen Faktoren zu optimieren? Dann solltest du klar spezifizieren, wie du diesen Erfolg später messen möchtest (mehr Google Rankings? Mehr Google SEO Traffic? Mehr Umsatz durch SEO?)
2. Neues Design
Ist eine Erneuerung deiner geplant? Gibt es ein neues Corporate Design, in welches deine Website gebracht werden soll? Dann wird es schon schwieriger zu messen, ob der Launch erfolgreich ist. Denn unternehmensinterne Bewertungen von neuen Designs müssen nicht unbedingt auf deine Kund:innen zutreffen. Bei rein designbedingten Relaunch-Projekten gilt es, eine Vielzahl weiterer Faktoren zu berücksichtigen. Im schlimmsten Fall gefällt die neu gestaltete Webseite dann zwar dem/r Chef:in und der Marketingabteilung, doch Besuchendenzahlen und Umsätze sacken ab – das willst du auf jeden Fall verhindern! Worauf zu achten ist, erklären wir dir weiter unten im Artikel.
3. Technische Gründe für den Relaunch
Sind dein Hosting, Server, Templates, Content-Management-System oder benötigte Schnittstellen nicht mehr zeitgemäß? Dann solltest du ebenfalls exakt vorab definieren, was genau durch den Relaunch wie verbessert werden soll (zum Beispiel: Ladezeit deines Webauftrittes von 4,2 Sekunden auf unter 1 Sekunde verkürzen). Auch hier gilt: Vergiss deine Kund:innen nicht! Neben der technischen Optimierung hast du viele weitere Chancen Nutzendenführung, Inhalte und Verkaufsraten deines Webauftrittes zu verbessern.
4. Usability, Nutzendenführung und Aufbau optimieren
Das sind ziemliche wichtige Gründe, weswegen eine Webseite in ein neues Gewand gepackt werden sollte. Wenn Interessent:innen und Kund:innen Feedback geben, dass die Webseite nicht mehr ihren Anforderungen gerecht wird, solltest du handeln! Auch hier gilt: Mach dir klare Gedanken darüber, wie du dieses Ziel so konkretisieren kannst, dass eine spätere Erfolgsüberwachung möglich wird.
Hast du die Ziele festgelegt, gilt es herauszufinden, welche Maßnahmen du ergreifen solltest, um sie mit dem Relaunch zu erreichen. Die Maßnahmen hältst du im Projektplan fest.

Nutzendenzentrierung*: Die Webseite 100 Prozent für Kund:innen planen
Nur weil der/der Chef:in die Website in blau statt in grün will, muss ein Relaunch noch lange nicht sinnvoll sein. Denn in den heutigen Zeiten gilt: Stell deine potenziellen Kund:innen und Interessent:innen zu 100 Prozent ins Zentrum deiner Marketingarbeit.

Auch bei Relaunch-Projekten gilt: Stell die Bedürfnisse der Nutzenden (deiner Interessent:innen und Kund:innen) in den Vordergrund.
Wie du den Nutzenden ins Zentrum deiner neuen Seite stellen kannst? Das verrät dir unser Ratgeber "Personas erstellen“ an.
Relaunch-SEO/SEA-Checkliste: Schritt für Schritt zu Top Google Rankings
Durch die korrekte Berücksichtigung von SEO im Relaunch-Projekt kann der Bau einer neuen Webseite zu gigantischen Erfolgssteigerungen führen. Hier unsere wichtigsten Tipps, damit die neue Webseite auch in den Google Rankings maximal gut ankommt.
1. Die Relaunch-Vorbereitung aus SEO-Sicht
Bevor es an die Planung und Umsetzung von Suchmaschinenoptimierungsmaßnahmen geht, stehen ein paar Analysen und Checks an. Dazu gehören unter anderem die folgenden Punkte:
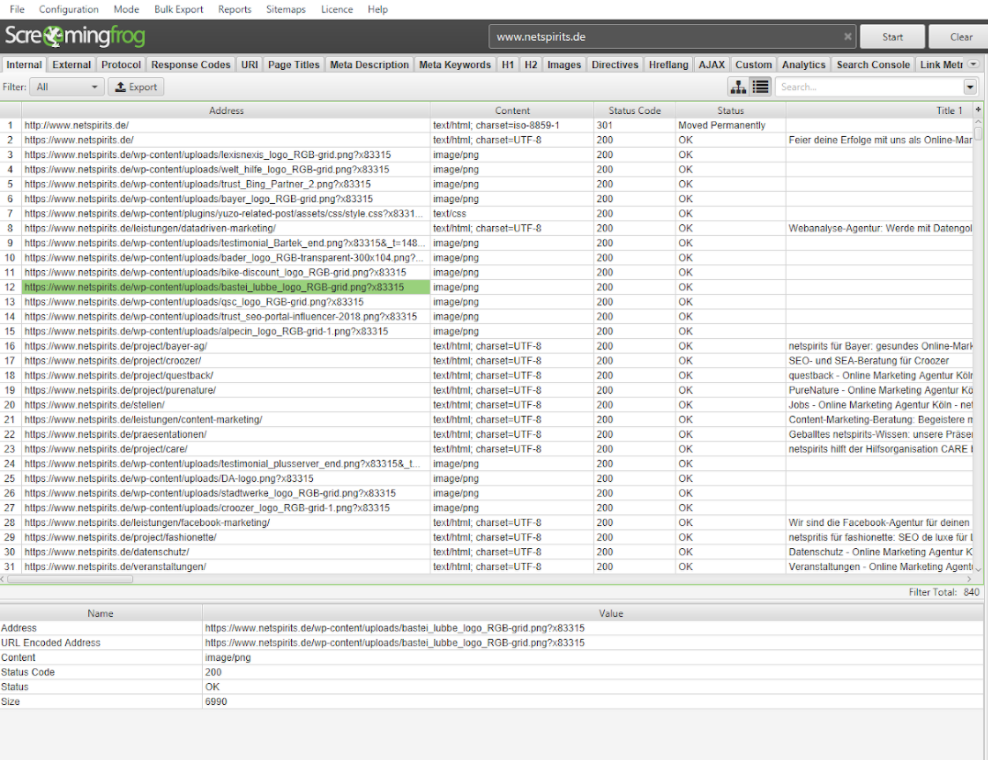
Seite crawlen
Der Crawl mit einem Tool wie zum Beispiel Screaming Frog dient als Bestandsaufnahme – so listest du alle URLs, Dateien und Bilder auf und bestimmst somit den Status quo.
Das ist wichtig, um zu planen, was du auf der neuen Website übernimmst, was wegfällt und was überarbeitet werden soll. Die Übersicht brauchst du zudem, um die Weiterleitungen einzurichten, falls die URLs sich ändern.

Google Rankings checken
Wenn du weißt, wie die einzelnen URLs in der Suche performen, weißt du, welche Inhalte verbessert werden müssen und welche eventuell übernommen werden können. Fertige dazu am besten eine Keyword Map an, in der alle URLs mit den jeweiligen Ranking-Positionen, der Anzahl der Klicks und dem Suchvolumen aufgelistet sind.
Diesen Arbeitsschritt musst du für jede einzelne URL durchführen. Danach steht fest, welche Seiten eins zu eins übernommen, welche weiter optimiert und welche gelöscht werden können!

SEO-Themenschwerpunkte erarbeiten und Content-Ausrichtung festlegen
Anhand der Keyword Map kannst du überprüfen, welche Inhalte gut bei den Website-Besucher:innen ankommen und welche eher weniger beliebt sind. Das gibt dir Hinweise darauf, wie du deine Inhalte ausrichten solltest. Vielleicht solltest du das Wording überdenken? Oder allgemein die Art, wie auf der Seite kommuniziert wird?
Welche Art von Inhalt liefert deinen Besucher:innen künftig wirklich Mehrwert? Das solltest du sehr genau prüfen und planen.

Design und Layout entwerfen
Auch das ist für SEO und Nutzer:innen wichtig: Wir übersetzen SEO mittlerweile nicht mehr als Search Engine Optimization sondern als Search Experience Optimization – denn auch deine Google Rankings hängen davon ab, wie gut sich Nutzende auf deinen Seiten zurechtfinden.
Das Design ist das Erste, was ins Auge fällt, wenn Nutzende deine Website aufrufen. Hier solltest du Profis ans Werk lassen. Achte jedoch darauf, dass sich das Design an die Inhalte anpasst und nicht umgekehrt! Dementsprechend gilt es auch, die Usability zu optimieren. Dazu gehören beispielsweise die Navigation sowie die gesamte Website-Architektur. Die Nutzer:innen sollten immer im Mittelpunkt aller Layout-Entscheidungen stehen. Stell dir stets die Frage: Mache ich es ihnen so einfach wie nur möglich, das zu finden, was sie suchen und das zu tun, was sie tun möchten?
Hier können Eyetracking-Analysen weiterhelfen. Das Beispiel unten zeigt, welche Elemente in den ersten drei bis fünf Sekunden nach Aufruf einer Website von Betrachter:innen besonders viel Augenmerk erhalten.
Technische Details und IT-/SEO-Anforderungen definieren
Welches Content-Management-System (CMS) kommt zum Einsatz? Wo wird die Website gehostet? Soll die Website responsiv sein oder wird es für die mobile Ansicht eine Subdomain geben? Es gibt einige technische Fragen, die rechtzeitig geklärt werden sollten. Wie so oft, gibt es auch hier keine pauschalen Empfehlungen – was die bessere Wahl ist, kommt immer auf deine Ziele und die allgemeine Beschaffenheit deiner Website an.
Da die technischen Vorgaben für SEO immer ein ganz individuelles Set an Maßnahmen sind, raten wir dir, bei Fragen einfach bei uns mit SEO-Profis zu sprechen. Sie können dir schnell sagen, ob deine individuelle, technische Infrastruktur und die für den Relaunch geplante Technik fit für SEO ist oder noch Vorgaben fehlen.
Hier kannst du mit einem/r netspirits-Experten:in über dein Relaunch-Projekt sprechen. Ganz unverbindlich!
2. SEO in der operativen Umsetzung verankern
Jetzt geht es ans Eingemachte: Du setzt mit deinem Team alle operativen Aufgaben um, die im Projektplan vorgesehen sind. Wenn in diesem Schritt alles steht, kann die neue Seite online gehen!
Entwicklung in der Testumgebung
Die neue Website sollte in einem Testsystem bearbeitet werden. So kann der Entwickler in aller Ruhe arbeiten, während das alte System läuft. Denk daran, den Zugang zur Testumgebung mit einem Passwort zu schützen und auf noindex zu stellen oder das Testverzeichnis über die Robtots.txt-Datei für das Crawling sperren, damit die Seite nicht in den Suchmaschinen auftaucht.
Inhalte erstellen
Der Content ist das Herzstück deiner Website. Richte dich beim Texten immer nach den Nutzenden und berücksichtige die vorangegangenen Keyword-Analysen. Wir empfehlen dir, professionelle Texter:innen ans Werk zu lassen und sie vorher ausführlich zu briefen.
Interne Verlinkungen
Nicht nur Nutzende, auch Suchmaschinen lieben eine gut strukturierte interne Verlinkung. Die sollte von Anfang an stehen: Das verbessert die Usability und beschleunigt die Aufnahme neuer Seiten in den Index von Google & Co.
Weiterleitungen einrichten
Eine neue Seite bringt häufig geänderte URLs mit sich – die alten URLs sollten in jedem Fall auf die jeweiligen neuen umgeleitet werden, um Fehlerseiten zu vermeiden und eventuelle Rankings zu erhalten. Denk daran, auch Dateien und Bilder umzuleiten!
404er-Seite anlegen
Erscheint doch mal eine 404-Fehlerseite, sollte sie originell gestaltet sein und Nutzende auf eine existierende Seite lenken. Wurde eine Seite dauerhaft entfernt und gibt es keinen Ersatz, nutzt du am besten dem Statuscode 410: So weiß die Suchmaschine, dass die Seite nicht nur vorübergehend fehlt.
Apropos 404er-Seite ... so sieht unsere aus:

Hreflang-Attribute implementieren
Soll die Website in verschiedenen Sprachen zugänglich sein, ist das Hreflang-Attribut unerlässlich. So stellt die Suchmaschine Nutzer:innen die Inhalte zur Verfügung, die zu ihrer Region passen. Das ist nicht nur nutzungsfreundlich, sondern auch hilfreich für die Suchmaschinenoptimierung.
Canonical Tags verwenden
Doppelte Inhalte sind Gift für dein Ranking. Deshalb solltest du ausschließen, dass zwei Seiten dieselben Inhalte haben. Lässt sich das nicht vermeiden, kannst du Canonical Tags setzen: So teilst du Google mit, bei welcher Seite es sich um das Original handelt. Bei einzigartigen Seiten verweist das Canonical Tag auf die Seite selbst.
Tracking Tools einrichten
Ohne Tracking keine Erfolgsmessung. Deshalb ist es besonders wichtig, dass Tools wie Google Analytics oder die Google Search Console von Anfang an korrekt eingebunden und entsprechend den Zielen eingerichtet sind.
Wie weit ist dein Website-Relaunch? Willst du eine zweite Meinung?
3. Wichtig für SEA-Kampagnen
Die Änderungen, die ein Relaunch mit sich bringt, betreffen auch eure Werbekampagnen bei Google oder Bing. Oft ist man so sehr mit der Technik und dem neuen Aufbau der Website beschäftigt, dass man diese drei Faktoren schnell vergisst:
URL-Austausch
Oft ändert sich nach dem Relaunch die Verzeichnisstruktur der URLs, manchmal auch die Domain. Die Zielseiten müssen in Google Ads angepasst werden. Eine URL-Weiterleitung bringt dabei nichts, da in diesem Fall die Anzeigen abgelehnt werden. Sollte sich auch die Domain geändert haben, müssen neue Anzeigengruppen erstellt werden, da pro Anzeigengruppe nur eine Domain beworben werden darf.
Kampagnenstruktur
Ändert sich die Struktur der Website, wäre die Überarbeitung der Kampagnenstruktur in jedem Fall eine Überlegung wert. Hier müsste Aufwand und Nutzen abgewägt werden, aber Google empfiehlt, die Kampagnenstruktur der Website-Struktur anzupassen.
Content
Wurden neue Texte auf der Website eingefügt, ist es ratsam zu überprüfen, ob der Content der Landing Page noch zum Anzeigentext passt. Ist der Content nun anders, springen Nutzende möglicherweise schnell ab. Dies hat negative Auswirkungen auf die Nutzungserfahrung mit der Zielseite und damit auch auf den Qualitätsfaktor.
4. Live-Schaltung der neuen Website
Jetzt wird’s ernst! Der wohl spannendste Moment bei einem Website-Relaunch ist die Live-Schaltung. Ihr habt womöglich monatelang geplant, entworfen, getextet, getüftelt und getestet und nun ist es so weit: Die neue Seite geht endlich online. Nun heißt es, so schnell wie möglich diese Punkte abzuarbeiten:
Erreichbarkeit prüfen
Läuft alles sauber? Das ist die wichtigste Frage nach der Live-Schaltung der Website. Können Nutzer:innen und Crawler auf die Seite zugreifen? Funktioniert der Zugriff von allen gängigen Browsern und Geräten? Sieht die mobile Version gut aus?
Weiterleitungen checken
Zur Erreichbarkeit gehört auch, dass alle Weiterleitungen funktionieren und keine Fehlerseiten ausgespielt werden.
Backlinks überprüfen
Externe Links, die auf deine Domain verweisen, laufen möglicherweise nun ins Leere, wenn es Änderungen in der URL-Struktur gab. Überprüf das Backlink-Profil und informiere die Webmaster der entsprechenden Websites über die Änderung mit der Bitte, die Links anzupassen.
Sitemap bei Google einreichen
Um die Indexierung zu beschleunigen, reichst du die Sitemap in der Google Search Console ein. So sorgst du dafür, dass deine Website so schnell wie möglich wieder gute Rankings erreicht.
Ladegeschwindigkeit messen
Wie schnell lädt deine Seite? Die Ladezeit ist ein entscheidender SEO-Faktor – du solltest einen Wert von unter zwei Sekunden anstreben.
5. Erfolgsmessung und -überwachung
Nach dem Website-Relaunch ist die Arbeit noch nicht getan. Es gibt immer etwas zu optimieren! Das kannst du tun, um die Performance dauerhaft im Blick zu behalten:
Regelmäßiger Onpage Crawl
Alle paar Wochen sollte ein Onpage-Crawl mit Tools wie XOVI, Ryte oder der Search Console auf deiner To-do-Liste stehen, um technische Fehler aufzudecken.
Rankings im Auge behalten
Wie entwickelt sich die Sichtbarkeit der neuen Website? Ein kleiner Einbruch direkt nach dem Relaunch ist normal. Wenn du alles richtig gemacht hast, erholt die Kurve sich nach wenigen Wochen wieder – im Optimalfall verbessern sich die Rankings.
Testen, testen, testen
Die neue Seite ist nicht in Stein gemeißelt – sie entwickelt sich stetig weiter. Führe regelmäßig A/B-Tests durch: Sie liefern dir wertvolle Erkenntnisse zur Usability, dem Nutzungsverhalten allgemein und helfen dir, die Conversion-Rate zu optimieren.
Beachtest du diese Tipps, kannst du dem Website-Relaunch ganz entspannt entgegenblicken. Wenn du Unterstützung brauchst, stehen wir dir gerne beratend und operativ zur Seite!
Ein kleiner Nachtrag, für alle, die es ganz genau wissen wollen ...
Definition von Relaunch-Projekten:
Ein bisschen Theorie kann doch nicht schaden. Deswegen fassen wir in diesem Abschnitt die Unterschiede zwischen einem Design-, technischem und strukturellem Relaunch und welche Gründe es für die jeweilige Art eines Relaunches gibt zusammen.
Definition: Was ist ein Website-Relaunch?
Ein Relaunch ist die Neugestaltung beziehungsweise Wiedereinführung eines Produktes. Ein Website-Relaunch bezeichnet dabei die Veröffentlichung eines grundlegend veränderten Internetauftritts. Dabei kann es sich um strukturelle, technische, inhaltliche und/oder gestalterische Veränderungen handeln.
Welche Arten des Website-Relaunchs gibt es?
Bei den meisten Website-Relaunchs handelt es sich um eine Mischung der verschiedenen Neugestaltungsarten, während ein Aspekt im Fokus steht.
Doch zunächst stellt sich die grundsätzliche Frage nach der Relaunch-Methode:
Klassischer vs. kontinuierlicher Relaunch: Revolution oder Evolution?
Grundsätzlich gibt es zwei unterschiedlich Methoden des Website-Relaunchs: den klassischen und den kontinuierlichen. Beim Webrelaunch im klassischen Sinn geht zu einem bestimmten Zeitpunkt eine komplett neue Website online. Der kontinuierliche Relaunch ist ein stetiger, andauernder Prozess, in dem regelmäßig kleine Verbesserungen vorgenommen werden.
Während die klassische Methode einer Revolution gleicht, handelt es sich bei der kontinuierlichen Variante um eine stetige Evolution. Welcher Weg für dich der richtige ist, musst du nach Bedarf entscheiden – denn beides hat seine Vor- und Nachteile: Ein großer Relaunch bietet die Möglichkeit, sich ganz neu zu präsentieren, ist jedoch ein Mammutprojekt. Der Häppchen-Relaunch findet Schritt für Schritt statt, ist somit unter Umständen leichter zu handhaben, und du kannst auf aktuelle Anforderungen besser reagieren, aber die Veränderung sind nicht so deutlich sichtbar.
Grundsätzlich gilt: An jeder Website sollte kontinuierlich gearbeitet werden – ob an den technischen Details, der Suchmaschinenoptimierung, der Usability oder dem Content, es gibt immer etwas zu tun. Wenn es aber darum geht, den Auftritt grundlegend neu zu gestalten, weil die Website nicht den gewünschten Nutzen für die Zielgruppe und das Unternehmen bringt, ist der klassische Website-Relaunch der bessere Weg.
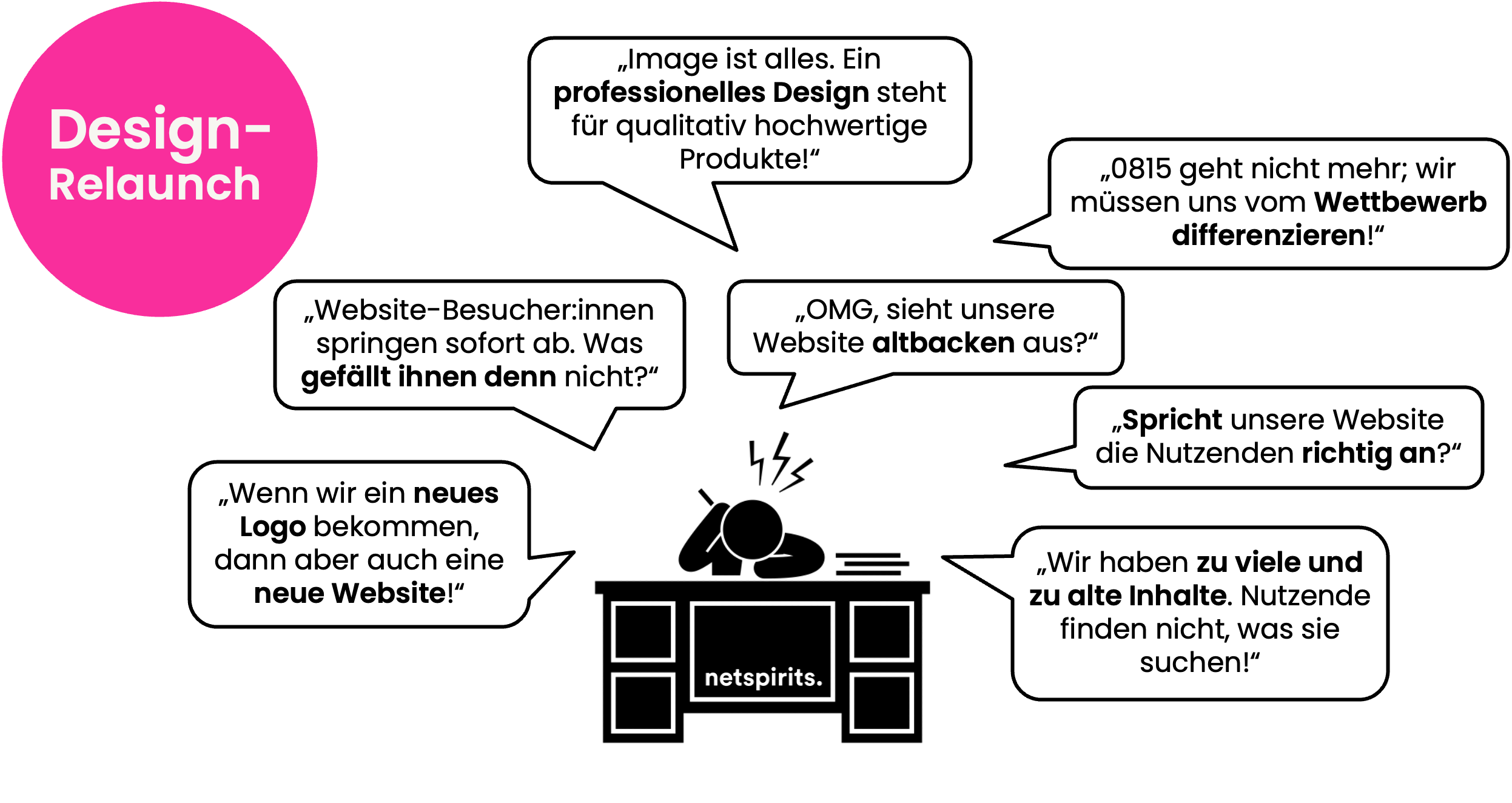
1. Fürs Auge: der Design-Relaunch
Ein häufiger Grund dafür, websitetechnisch einen Neustart zu wagen, ist das Design. Wenn die Seite optisch nicht mehr den Anforderungen der Zielgruppe entspricht oder das Corporate Design generell überarbeitet wird, solltest du den Look der Website anpassen.

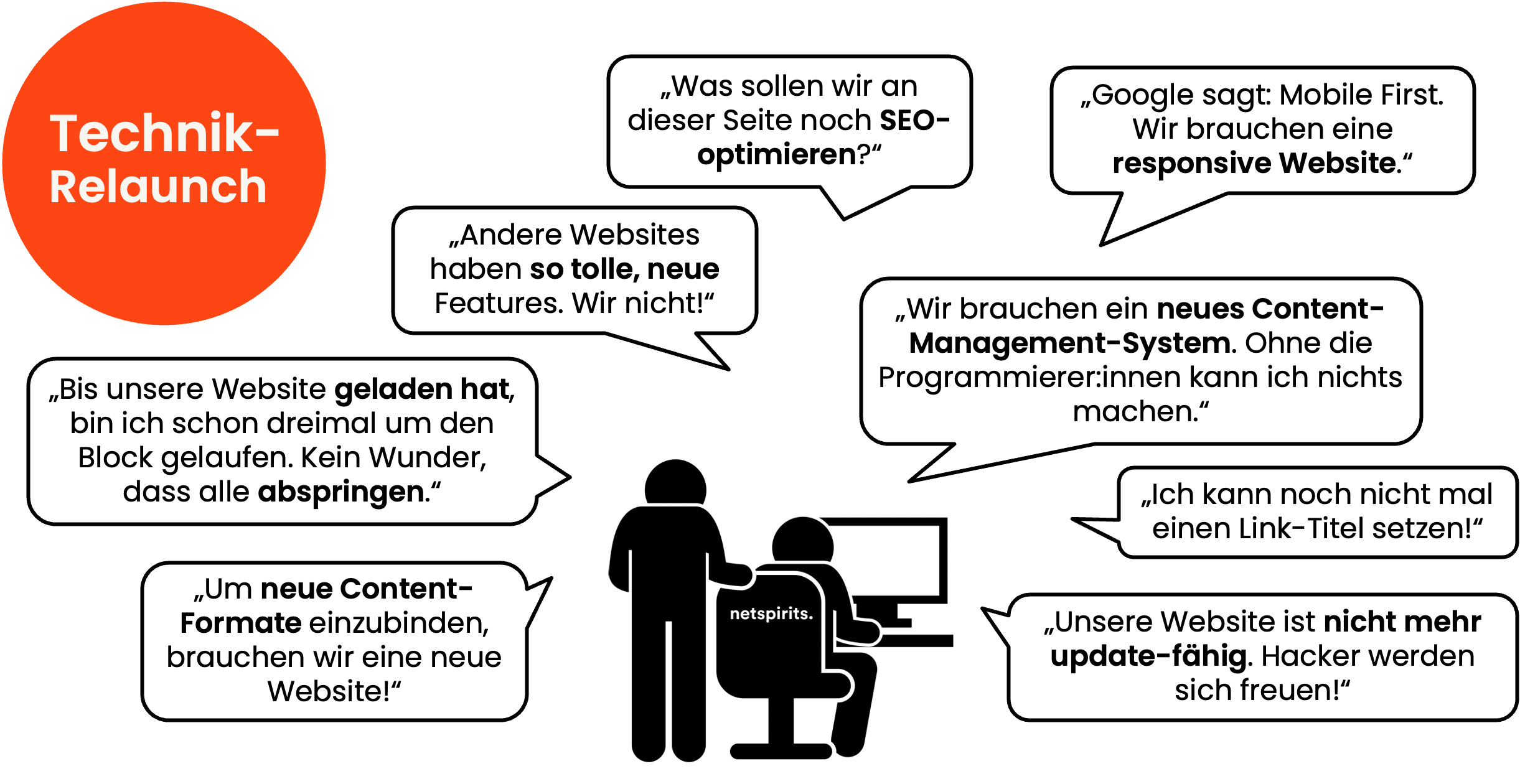
2. Für die Funktionalität: der technische Relaunch
Ein Content-Management- oder Shopsystem, das die nötigen Anforderungen nicht erfüllt; für Mobilgeräte ungeeignete Inhalte; SEO-unfreundliche Technik: Das sind nur einige von vielen technischen Defiziten, die eine Website haben kann. Manche lassen sich ohne Relaunch beheben, bei manchen ist ein Neustart sinnvoll.

3. Für die Nutzungsfreundlichkeit: der strukturelle Relaunch
Wenn Nutzende gefühlt fünfzig Mal klicken müssen, bevor sie ein Produkt kaufen können oder den gewünschten Inhalt auf dem Bildschirm finden, solltest du die Struktur deiner Website überdenken. Wenn du Navigation und Struktur neu gestalten möchtest, bietet sich ein Relaunch der Website an.
Zusätzlich spielt die Conversion-Rate-Optimierung (CRO) eine zentrale Rolle, bei der alle drei Aspekte wichtig sind. In der Regel werden Design, Technik und Struktur bei einem Website-Relaunch überarbeitet.

Antworten auf deine Fragen: Hier kannst du mit einem/r netspirits-Experten:in über dein Relaunch-Projekt sprechen.


Genialer Beitrag. Herzlichen Dank für die vielen und nützlichen Infos. Diese werde ich gleich in mein neues Relaunch-Webprojekt miteinbeziehen können. 🙂
Hallo Tamy, wir freuen uns sehr über dein Feedback. Es ist viel Arbeit in den Ratgeber reingegangen. Falls du Fragen hast ...
Wirklich vielen Dank für die vielen Informationen. Unterhemen können ja richtig in die Falle tappen. Von daher vielleicht durchaus hilfreich sich an eine Online Marketing Agentur zu wenden, die solche Stolperfallen umgehen kann. Danke und weiter so!
Meeeega Beitrag!! Super nützlich und sehr verständlich erklärt. Top!!
Hallo Moritz, solch nette Worte lesen wir doch gerne! Schau bald wieder rein, denn wir haben noch mehr Infos für euch vorbereitet!
Danke für die Insights. Man(n) lernt nie aus. Weiter so bitte.
LG Anna
mein Blog ist hier
Danke!
Sehr gut geschriebener Beitrag.
Ich bin sehr dankbar, weil einige Aspekte und Ansätze dabei waren, die ich bisher nicht kannte oder vernachlässigte hatte.
Danke!
Hallo Michael, es freut uns, dass wir helfen konnten. Wenn du noch Fragen hast, meld dich einfach. Liebe Grüße vom netspirits-Team
Verdammt brillanter Artikel zum Thema, viel Neues gelernt, mille grazie!
Hallo Kathrin, na das ist doch mal ein Lob vom feinsten. Wir freuen uns sehr, dass dir unser Artikel so sehr gefallen hat; wir haben uns auch wirklich Mühe gegeben. Viele Grüße vom netspirits-Team
Super Artikel, danke dafür! Ich habe vor kurzem auch einen Relaunch meiner Webseite gewagt, bzw. bin noch mitten drin. Dafür habe ich ein Template von https://www.chris-hortsch.de/webdesign-blog/berlin-template-PSD-webdesign.html verwendet, das hat zufällig zu meinem Business gepasst und spart mir sehr viel Zeit, Geld und Arbeit.
Liebe Grüße
Floyd
Danke, Floyd, für dein nettes Feedback. Relaunches sind wirklich nicht einfach, wir freuen uns, wenn unser Artikel geholfen hat.
Selten habe ich einen so guten und ausführlichen Bitrag zum Thema Relaunch gelesen. Denn Relaunch ist ein großes Thema für viele Seitenbetreiber seit der Umstellung auf Mobile First.
Beste Grüße aus Düsseldorf
Mirzet
Hallo Mirzet, absolut: die Mobile-First-Umstellung macht Relaunches für viele Unternehmen notwendig. Es freut uns, dass wir helfen konnten. Melde dich, falls Fragen aufkommen.
Spannender Artikel! Relaunch ist immer ein schwieriges Thema und es bedarf jede Menge Planung für so ein Projekt.
Und selbst die beste Planung kann keine Garantie geben, dass nicht doch irgendeine Kleinigkeit übersehen wird. Mit einem erfahrenen Partner minimiert man jedoch das Risiko, nicht wahr, Denis?
Ein toller Artikel, dem ich gerade super verwenden konnte damit eine Kunde den Aufwand eines Relaunches selber besser einschätzen kann. Vielen Dank dafür!
Ja, cool! Man unterschätzt den Aufwand, der in so einem Relaunch steckt, viel zu schnell! Schön, dass wir helfen konnten.
Super Zusammenfassung für den Relaunch einer Website. Weiter so! Liebe Grüße
Werden wir machen 🙂 Und danke!
Wie viele andere Leute hier finde auch ich , dass Sie am Ende hier einen sehr guten Beitrag Zusammengefasst haben. Man muss schon ein bisschen Zeit finden, um alles Geschriebenes durchzulesen.
Das stimmt 🙂 Wir schreiben gerne und viel, aber das Thema Website Relaunch gibt auch viel Futter.
Sehr cooler Beitrag zum Thema Relaunch. Ich finde jedoch, dass ein langer Beitrag zu diesem sehr wichtigen Thema ruhig lang bleiben kann. Schließlich sind viele mehr Dinge zu beachten, als ein normaler Launch einer Webseite. Wir können den Stichpunkt zum Thema Usability unterstreichen. Viele Kundenanfragen gehen eher ins Design und dann in die Technik, Was jedoch wichtiger ist, ist die Tatsache, dass der/die Kunde*in schließlich durch die Webseite nach seiner Suchintention surfen kann und nicht durch fancy Designelemente und Animationen regelrecht geblendet wird :). Wie gesagt habt ihr einen tollen Beitrag geschrieben. Muchas Gracias
Hallo lieber Webdesigner Bielefeld,
wie recht du hast: Usability ist das A und O einer Website, denn wenn die Suchenden sind nicht gut aufgehoben fühlen, ihre Suchintention nicht befriedigt wird oder sie vom Design erschlagen werden, nützt auch die schönste und seo-optimierteste Webseite nichts ... sie werden sie wieder verlassen und sobald nicht wieder besuchen. Im Idealfall geht alles Hand in Hand.
Danke für dein Kommentar und deine netten Worte über unsere "Schreibwut",
dein netspirits-Team
sehr informativ, vielen dank, genau danach hatte ich gesucht, weiter so, wirklich tolle arbeit
Hallo Paul, danke für deine netten Worte. Wir bemühen uns, euch auf dem Laufenden zu halten. Viele Grüße vom netspirits-Team
Wir wollen unsere Website relaunchen. Wir haben nämlich mit einer Design Agentur zusammengearbeitet und ein neues Design für sie kreiert. Ich denke vorher werden wir aber noch die Navigation und Struktur überarbeitet, um es angenehmer für die Kunden zu machen.
Hallo Paul, wenn du Interesse an der SEO-Relaunch-Begleitung hast, dann schreib uns gerne eine E-Mail an kontakt@netspirits.de. Dann können wir alles weitere klären. Viele Grüße, dein netspirits-Team
Ein wirklich sehr relevanter und ausführlicher Artikel, der die Arbeitsprozesse hinter einem Website Relaunch sehr gut erklärt! Ich denke auch, dass es sehr wichtig ist, gemeinsam mit dem Kunden dessen Ziele und Beweggründe für einen Relaunch zu erörtern und daraus das richtige Vorgehen beim Relaunch zu finden. Somit erhalten alle nötigen Aspekte auch ausreichende Beachtung.
Viele Grüße
Antonia
Antonia, da hast du vollkommen recht. Je mehr im Vorfeld geklärt wird, desto einfacher wird der Relaunch verlaufen. Es ist wahrlich kein einfaches Projekt; wir merken oft, dass Erwartungen gedrosselt werden müssen.
Super Beitrag! Vielen Dank
Ein Relaunch kann wirklich eine spannende Reise sein! Mit einer klaren Planung und einem fokussierten Team wird aus dem anfänglichen Stress eine große Chance, das Unternehmen digital neu zu positionieren. Besonders hilfreich finde ich den Tipp, die Usability und SEO von Anfang an in den Prozess zu integrieren – das sind oft die Faktoren, die den langfristigen Erfolg sichern. Am Ende zählt, wie gut sich die Besucher
auf der Seite zurechtfinden und ob sie finden, was sie suchen. Ganz klar: Gutes Design ohne funktionale Struktur ist nur die halbe Miete!
Da sind wir einer Meinung, Rafael. Usability und SEO sollten von vornherein einbezogen werden, damit man den langfristigen Erfolg des Relaunchs und der Webseite gewährleisten kann.
Super Guide! Am besten von Anfang an alle Stakeholder mit ins Boot holen und klare Entscheidungswege festlegen, das spart später Zeit und Frust. Außerdem immer ein bisschen mehr Puffer einplanen, da nie ALLES glatt läuft, egal wie vorbereitet man ist. Lieber realistisch planen als unter Druck Abstriche machen zu müssen.
Das Guide ist sehr gut!
Wir wollen auch demnächst unsere Website relaunchen.
Hallo Julia, das freut uns sehr. Wenn ihr Hilfe braucht, meldet euch gerne.